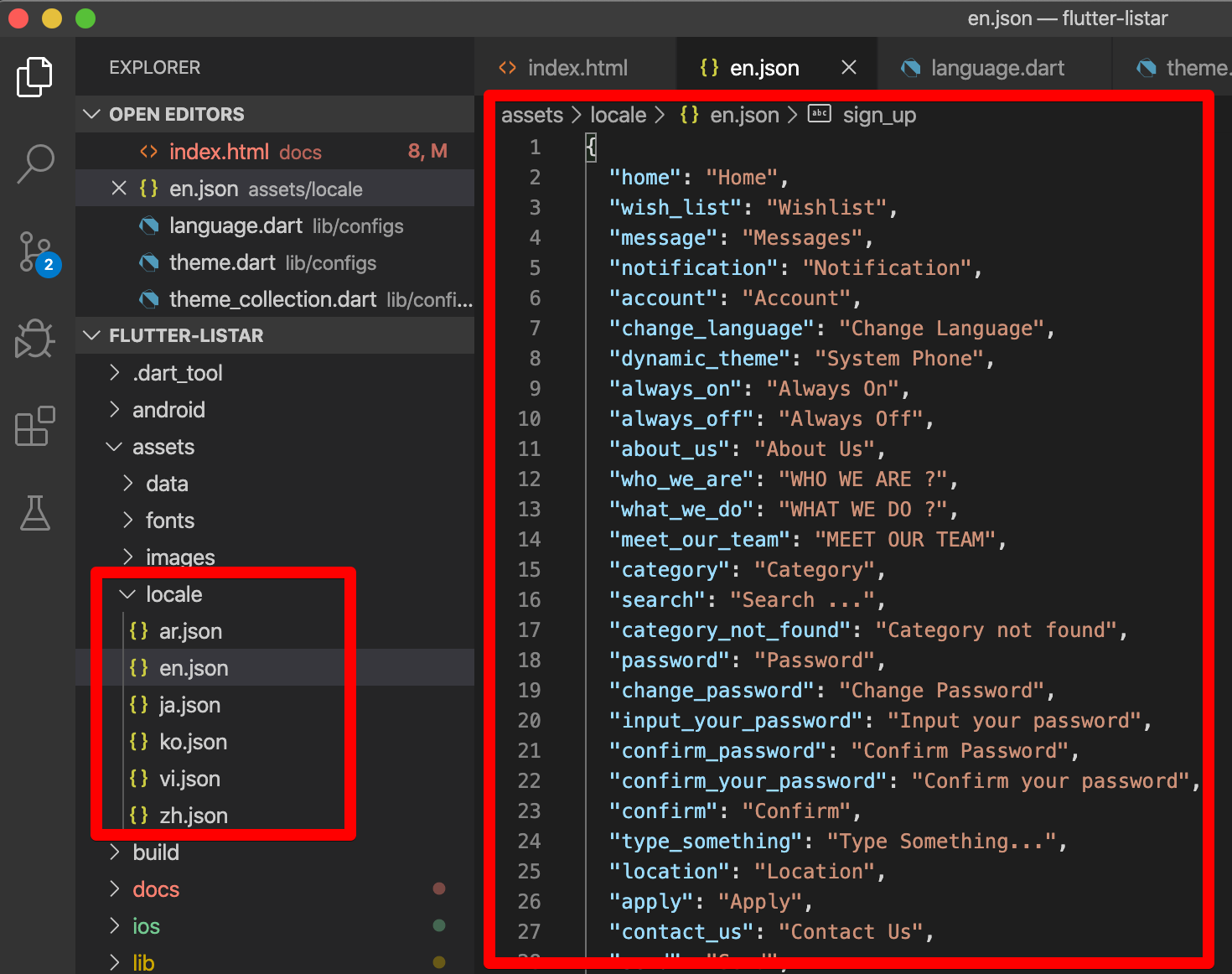
First please your json language in folder following your list language ./assets/locale/..
Then please check file ./lib/configs/language.dark and define your list language support
import 'package:flutter/material.dart';
class AppLanguage {
///Default Language
static Locale defaultLanguage = Locale("en");
///List Language support in Application
static List<locale> supportLanguage = [
Locale("en"),
Locale("vi"),
Locale("ar"),
Locale("zh"),
Locale("ko"),
Locale("ja")
];
///Singleton factory
static final AppLanguage _instance = AppLanguage._internal();
factory AppLanguage() {
return _instance;
}
AppLanguage._internal();
}
Open file ./source/lib/utils/language.dart and add more full name from the json language files base on the language code
class UtilLanguage {
///Get Language Global Language Name
static String getGlobalLanguageName(String code) {
switch (code) {
case 'en':
return 'English';
case 'vi':
return 'Vietnamese';
case 'ar':
return 'Arabic';
case 'da':
return 'Danish';
case 'de':
return 'German';
case 'el':
return 'Greek';
case 'fr':
return 'French';
case 'he':
return 'Hebrew';
case 'id':
return 'Indonesian';
case 'ja':
return 'Japanese';
case 'ko':
return 'Korean';
case 'lo':
return 'Lao';
case 'nl':
return 'Dutch';
case 'zh':
return 'Chinese';
case 'fa':
return 'Iran';
case 'km':
return 'Cambodian';
case 'pt':
return 'Brazilian - Portuguese';
case 'ru':
return 'Russian';
case 'tr':
return 'Turkish';
case 'hi':
return 'Indian';
default:
return 'Unknown';
}
}
static bool isRTL() {
switch (AppLanguage.defaultLanguage.languageCode) {
case "ar":
case "he":
return true;
default:
return false;
}
}
///Singleton factory
static final UtilLanguage _instance = UtilLanguage._internal();
factory UtilLanguage() {
return _instance;
}
UtilLanguage._internal();
}
RTL Layout
You can define then language code will apply RTL layout from file ./source/lib/utils/language.dart
static bool isRTL() {
switch (AppLanguage.defaultLanguage.languageCode) {
case "ar":
case "he":
return true;
default:
return false;
}
}