Font Family
The default font family name “Raleway” are being used for this template. If you need change or a custom font to be the prettiest? You’ll need the .ttf files for all supported styles (thin, ultraLight, light, regular, medium, semibold, bold, heavy, black …). Here are the few steps you need to add it.
Add more font family in folder ./app/assets/fonts/..
Example: Download and add more font Roboto [download here]

After added new font, open your terminal and run
cd ./source/ npx react-native link
Change default font name (You can keep default font and add more prop with new font).
Open file ./app/config/theme.js
/** * Define list font use for whole application */ export const FontSupport = ['Raleway', 'Roboto', 'Merriweather']; /** * Define font default use for whole application */ export const DefaultFont = 'Raleway';
Color
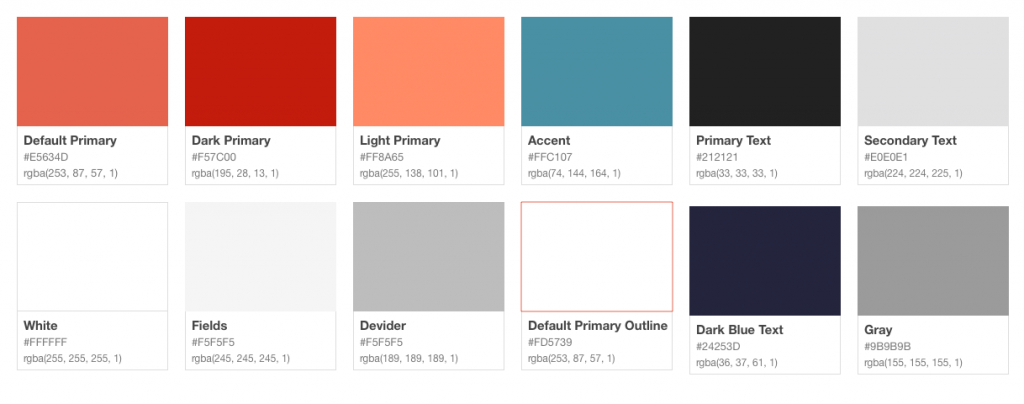
The template are using color palette following format by image below

You can change the theme prop dynamically and all the components will automatically update to reflect the new theme. Open file ./app/config/theme.js
/**
* Define Const color use for whole application
*/
export const BaseColor = {
grayColor: '#9B9B9B',
dividerColor: '#BDBDBD',
whiteColor: '#FFFFFF',
fieldColor: '#F5F5F5',
yellowColor: '#FDC60A',
navyBlue: '#3C5A99',
kashmir: '#5D6D7E',
orangeColor: '#E5634D',
blueColor: '#5DADE2',
pinkColor: '#A569BD',
greenColor: '#58D68D',
yellowColor: '#FDC60A',
};
The main color palettes following properties:
- BaseColor (object)
- primaryColor
- darkPrimaryColor
- lightPrimaryColor
- accentColor
- textPrimaryColor
- textSecondaryColor
If you want to customize colors or for matching with your business colors. Just refer more with websites below for pickup right color palettes
Typography
To maintain clean and consistent typography your application, we support define main StyleSheet following ./app/config/typography.js
export const Typography = StyleSheet.create({
header: {
fontSize: 34,
fontWeight: FontWeight.regular
},
title1: {
fontSize: 28,
fontWeight: FontWeight.regular
},
title2: {
fontSize: 22,
fontWeight: FontWeight.regular
},
title3: {
fontSize: 20,
fontWeight: FontWeight.regular
},
headline: {
fontSize: 17,
fontWeight: FontWeight.regular
},
body1: {
fontSize: 17,
fontWeight: FontWeight.regular
},
body2: {
fontSize: 14,
fontWeight: FontWeight.regular
},
callout: {
fontSize: 17,
fontWeight: FontWeight.regular
},
subhead: {
fontSize: 15,
fontWeight: FontWeight.regular
},
footnote: {
fontSize: 13,
fontWeight: FontWeight.regular
},
caption1: {
fontSize: 12,
fontWeight: FontWeight.regular
},
caption2: {
fontSize: 11,
fontWeight: FontWeight.regular
},
overline: {
fontSize: 10,
fontWeight: FontWeight.regular
}
});
How to use common StyleSheet for other StyleSheet ?
import { BaseColor, Typography, FontWeight } from "@config";
export default StyleSheet.create({
textDefault: {
...Typography.headline, // Typography > headline
color: BaseColor.whiteColor,
fontWeight: FontWeight.semibold
}
);
FontWeight
To maintain clean and consistent font weight your application, we support define common font weight following ./app/config/typography.js
/**
* Fontweight setting
* - This font weight will be used for style of screens where needed
* - Check more how to use font weight with url below
* @url http://passionui.com/docs/felix-travel/theme
*/
export const FontWeight = {
thin: "100",
ultraLight: "200",
light: "300",
regular: "400",
medium: "500",
semibold: "600",
bold: "700",
heavy: "800",
black: "900"
};
How to use common FontWeight for other StyleSheet ?
import { BaseColor, Typography, FontWeight } from "@config";
export default StyleSheet.create({
textDefault: {
...Typography.headline,
color: BaseColor.whiteColor,
fontWeight: FontWeight.semibold // FontWeight > semibold
}
);

