
Usage
let rateDetail: {
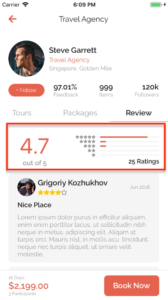
point: 4.7,
maxPoint: 5,
totalRating: 25
}
<RateDetail
point={rateDetail.point}
maxPoint={rateDetail.maxPoint}
totalRating={rateDetail.totalRating}
data={rateDetail.data}
/>
Props
point
Type: number | Required
Average point
maxPoint
Type: number | Required | Default is 5
Max point of rating (almost 5 or 10)
totalRating
Type: number
Total rating given by user’s feedback
style
Type: StyleProp
Customize CSS style ViewStyle
onPress
Type: String
Function to execute on press

