The project Felix Travel supports both React Native Cli and Expo Cli (Managed Workflow)
System Requirements
Please refer from React Native official page Setting up the development environment for make sure you already run application with basic setting environment

Getting Start With Expo CLI
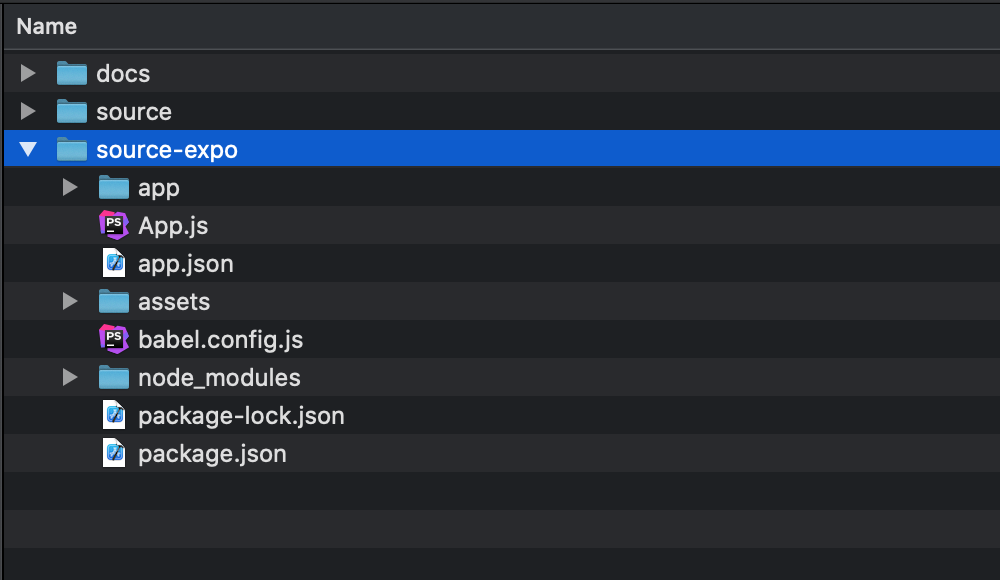
After unzip the download pack, you’ll found a source-expo folder with all the files. Open a Terminal in source-expo folder and run command

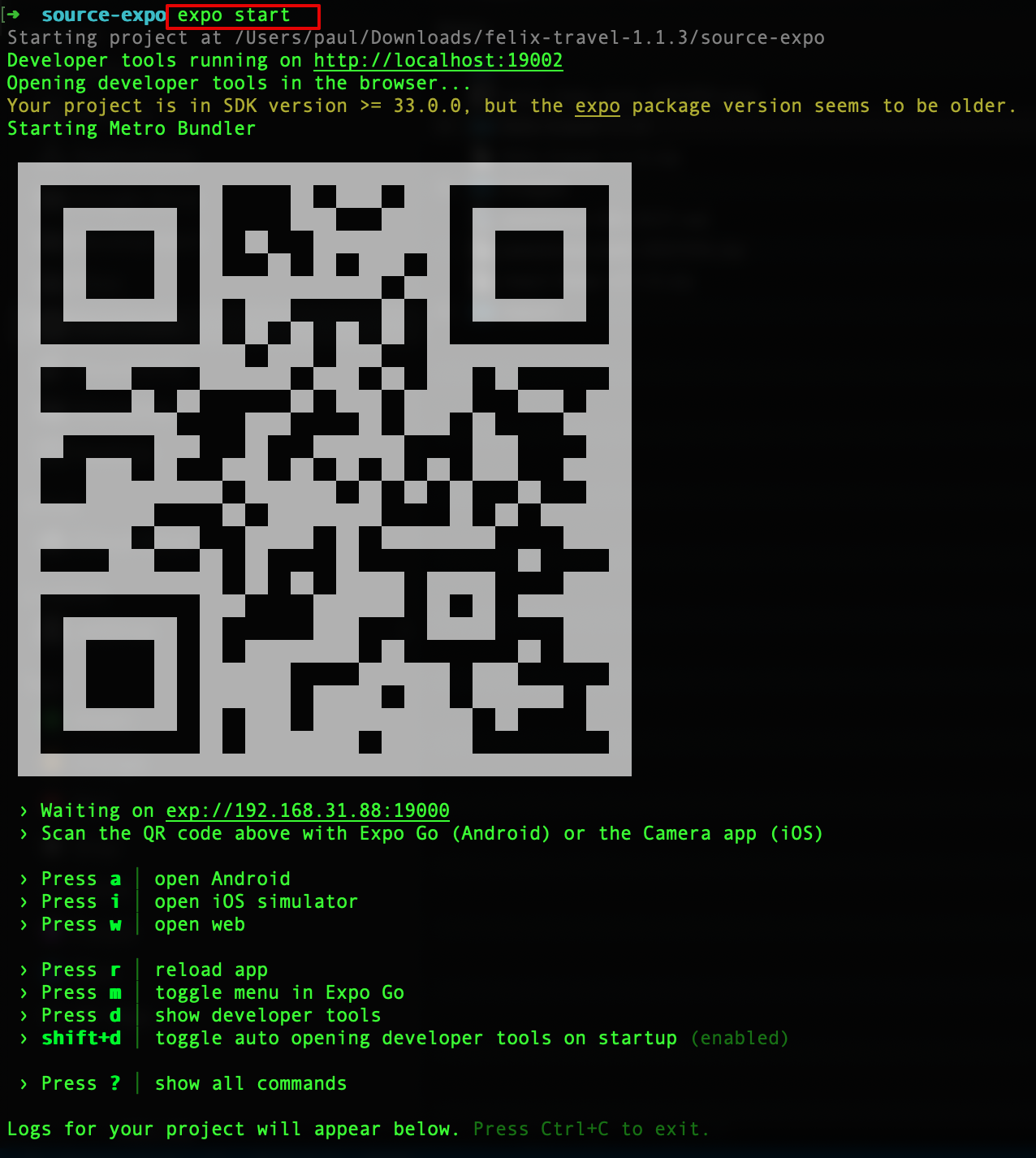
cd ./source-expo npm run setup expo start
After you run the command successfully then you can find the result like the image below.

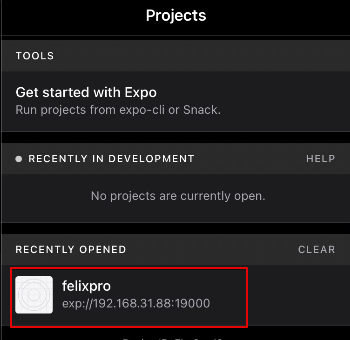
Please install the Expo demo app via Apple Store or Play Store. Then use your phone scan the QR code above for demo the Felix Travel app (please make sure your phone and your computer are using same the network connection)

Getting Start With React Native CLI
After unzip the download pack, you’ll found a source folder with all the files. Open a Terminal in source folder and run command

IOS
Install node modules
cd ./source npm run setup
Install cocoapods
sudo gem install cocoapods cd ./source/ios pod update pod install
Link fonts and resource icons
cd ./source/ npx react-native link
If the command npx react-native link is not work. Please try command below
cd ./source/ npm install react-native-asset npx react-native-asset
Start a development server
npx react-native run-ios
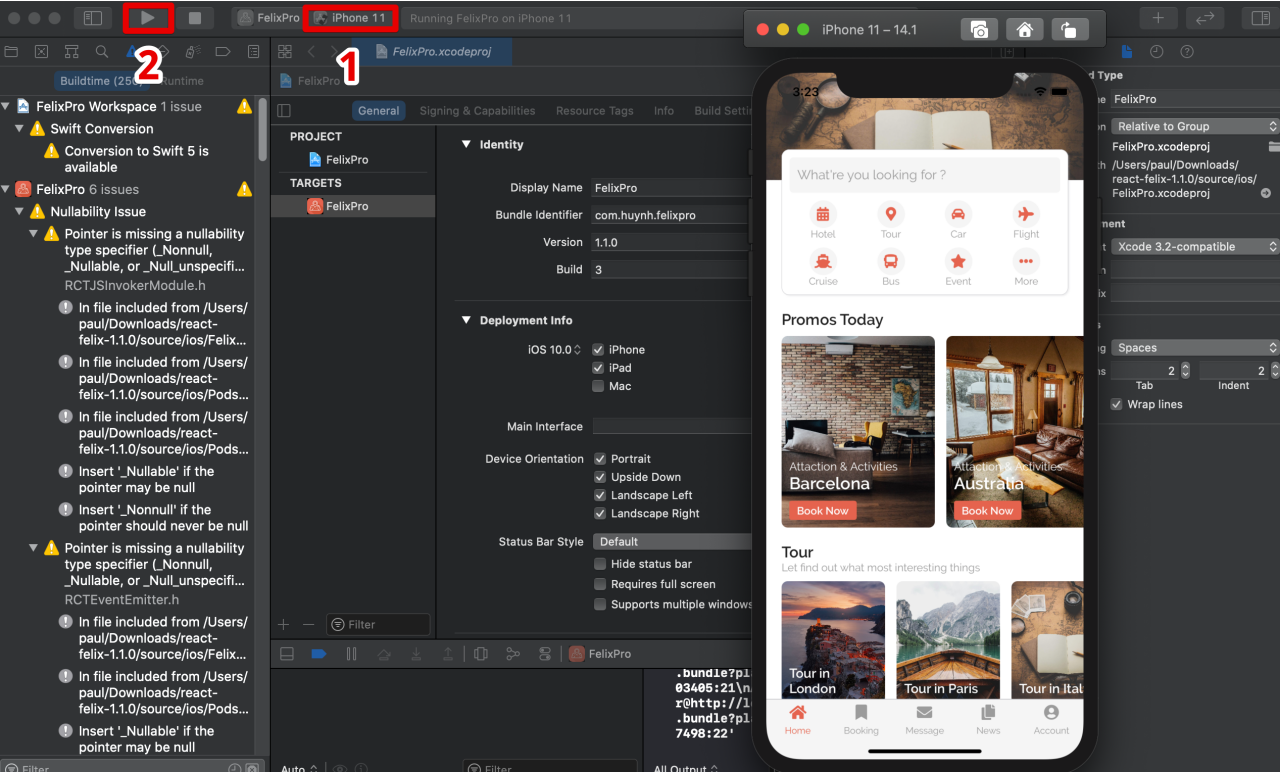
Using your Xcode application and open file ./source/ios/FelixPro.xcworkspace
- Select your simulator device
- Build project with simulator and your enjoy your development

Android
Install node modules
cd ./source npm run setup
Link fonts and resource icons
cd ./source npx react-native link
If the command npx react-native link is not work. Please try command below
cd ./source/ npm install react-native-asset npx react-native-asset
Start a development server
cd ./source npx react-native run-android
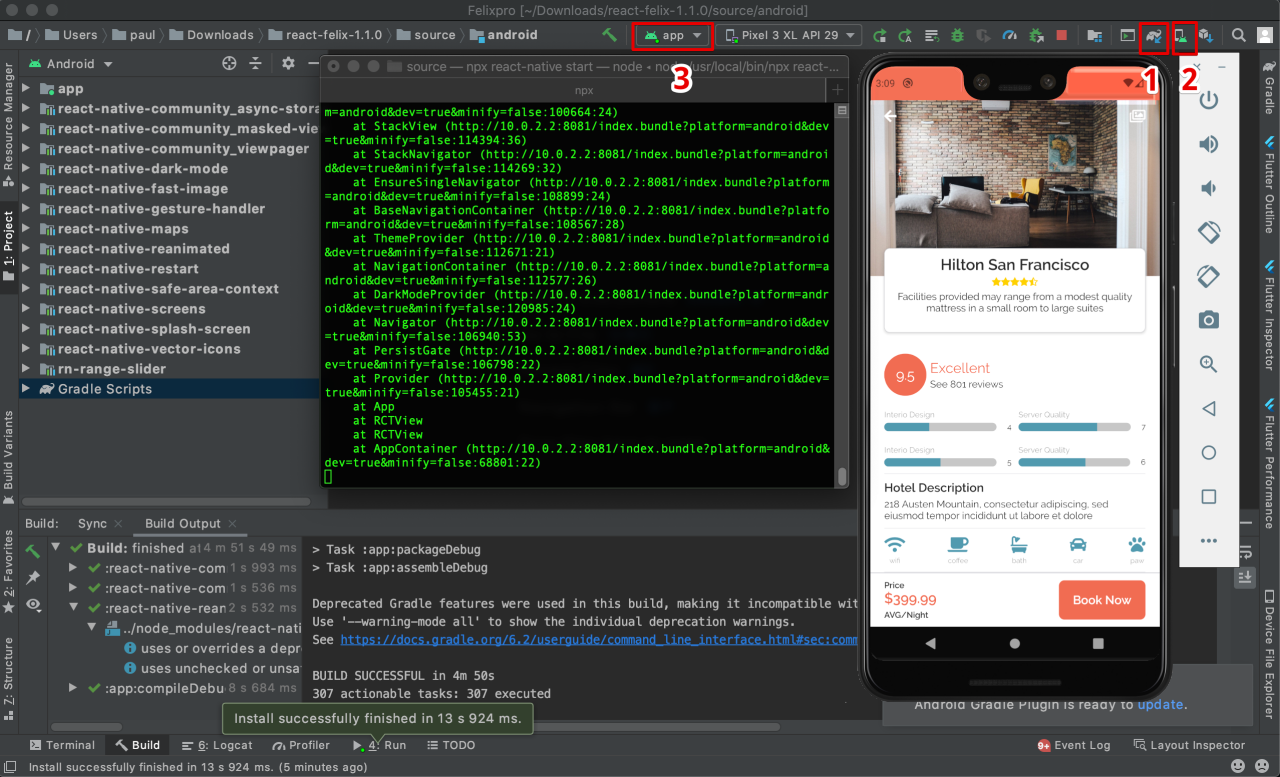
Using your Android Studio (4.0.1 or last version) and build project with folder .source/android

After then please do following steps below
- Step 1: ADM Manager – Install your virtual devices for use
- Step 2: Sync project with Gradle files
- Step 3: Select virtual device and Run your application

