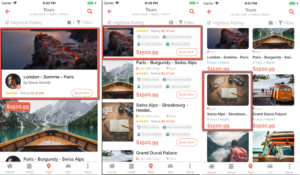
TourItem is a pure NativeBase component. TourItem is a flexible and extensible content container for showing hotel item with kind of view list/grid/block

Usage
let item = {
image: require("@assets/images/trip-1.jpg"),
name: "London - Somme - Paris",
location: "Euro",
travelTime: "8 Days 7 Nights",
startTime: "July 19th 2019",
price: "$1500,99",
rate: 4,
rateCount: "85 of 100",
numReviews: 100,
author: {
image: require("@assets/images/profile-2.jpg"),
point: "9.5",
name: "by Steve Garrett"
},
services: [
{ icon: "history", name: "8 Days 1 Night" },
{ icon: "medkit", name: "Insurrance Included" },
{ icon: "user", name: "10 slots available" },
{ icon: "ship", name: "Moving by Boat" }
]
}
<TourItem
block
style={{
marginBottom: 10
}}
onPress={() => {
this.props.navigation.navigate(
"TourDetail"
);
}}
onPressBookNow={() => {
this.props.navigation.navigate(
"PreviewBooking"
);
}}
image={item.image}
name={item.name}
location={item.location}
travelTime={item.location}
startTime={item.startTime}
price={item.price}
rate={item.rate}
rateCount={item.rateCount}
numReviews={item.numReviews}
author={item.author}
services={item.services}
/>
Props
list
Type: Boolean | Default
Display item as list view
block
Type: Boolean
Display item as block view
grid
Type: Boolean
Display item as grid view
image
Type: String | Required
Path of image
name
Type: String | Required
Tour name
location
Type: String | Required
Location of tour
price
Type: String | Required
Pricing of item include unit. Example: $499
rate
Type: Number
The average of rating. Example: 4,5
rateCount
Type: String
Number of rating report. Example: 85 of 100
numReviews
Type: String
Total users gave feedback. Example: 100
travelTime
Type: String
Total spend time. Example: 8 Days 7 Nights
startTime
Type: String
Available start time of tour. Example: July 19th 2019
services
Type: Array[{icon, name}, ….]
List of icon and name.
Icon: String (icon name of FontAwesome)
Name: String
author
Type: Object(image, point, name)
Author information
image: String | Path of user’s image
point: String | Average of reviewers
name: String | User’s name
style
Type: StyleProp
Customize CSS style ViewStyle
onPress
Type: Function
Function to execute on press tour item
onPressBookNow
Type: Function
Function to execute on press button for booking
onPressUser
Type: Function
Function to execute on press user profile

