
Usage
let data = [
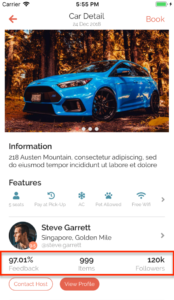
{ value: "97.01%", title: "Feedback" },
{ value: "999", title: "Items" },
{ value: "120k", title: "Followers" }
];
<ProfilePerformance
data={data}
/>
Props
flexDirection
Type: String (row, column) | Default is row
Display data as row or column
type
Type: String (primary, small) | Default is empty value
Display data as highlight text, small text or normal text
data
Type: Array[{value, title}, ….]
List of items of performance, it should have 3 items of array
value: String | counter value
title: String | Title
style
Type: StyleProp
Customize CSS style ViewStyle
onPress
Type: Function
Function to execute on press post item

