
Config Files
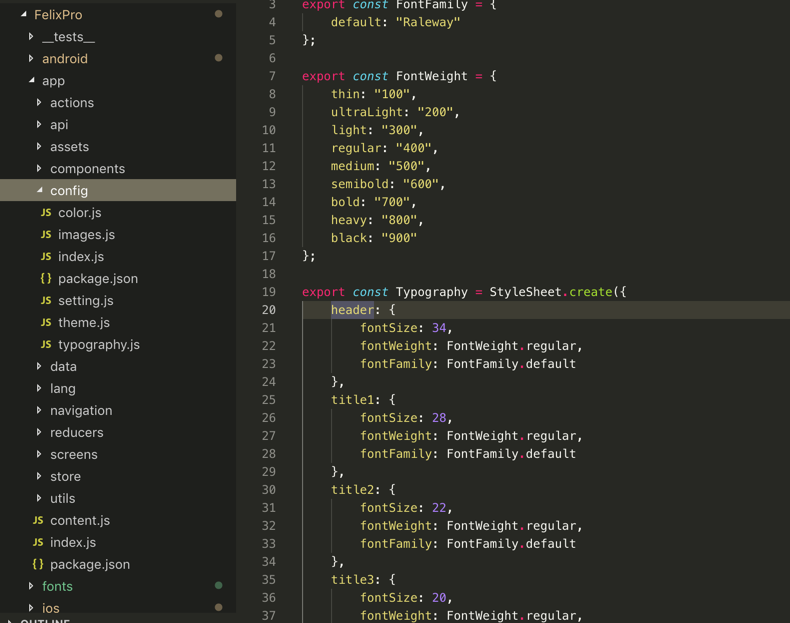
File locate: ./app/config/..
- color.js: config theme color for the app
- images.js: all images use for the app
- setting.js: common setting value
- theme.js: common basic StyleSheet
- typography.js: define common FontFamily, FontWeight, Typography system
Components
File locate: ./app/components/..
Common components that could be used many times in your app: Button, Icon, Text, Filter Sort, Text, Start Rating …
Navigation
File locate: ./app/navigation/..
- index.js: Define first loading screen
- main.js: Define default screen & router for link to other screens (Home, Hotel, Car, Blog, Profile, About Us, Service …)
Templates
File locate: ./app/screens/..
Then navigation has defined in ./app/navigation/main.js will link with screens locate in folder ./app/screens/..
All template design of the app are locate in here (./app/screens/..). You could change or re-structure by matching with your own project structure design.
Assets
File locate: ./app/assets/..
You can store images or other file resource in this folder
Data
File locate: ./app/assets/data/..
This project doesn’t connect APIs or backends instead of json data. All display data of this project are using a JSON file (*.json). You can checkout and modify or add more data directory listing if you want
Redux
File locate:
./app/store/index.js./app/actions/.../app/reducers/..
Contain main action and reducers
With React Native template, we’re not focus much about redux, we just make sample authentication as temp for control simple login screen
Utils
File locate: ./app/utils/..
Commons function for use in the app will be put here, So if you develop or add more common functions, just add it here !

