
Usage
let item = {
image: require("@assets/images/profile-2.jpg"),
name: "Steve Garrett",
major: "Travel Agency",
email: "[email protected]",
address: "Singapore, Golden Mile",
point: "9.5",
id: "@steve.garrett",
about: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. "
}
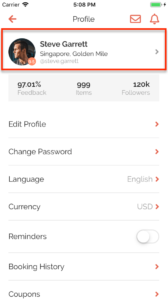
<ProfileDetail
image={item.image}
textFirst={item.name}
textSecond={item.address}
textThird={item.id}
point={item.point}
onPress={() =>
console.log("Profile Select");
}
/>
Props
image
Type: String | Required
Path of image display on card
textFirst
Type: String | Required
Name of user profile (text of first line)
textSecond
Type: String
Description of user profile (text of second line)
textThird
Type: String
For showing email, address … (text of third line)
icon
Type: Boolean | Default is true
Show icon on the right of item
point
Type: String
Point of user profile
style
Type: StyleProp
Customize CSS style ViewStyle
onPress
Type: Function
Function to execute on press post item

