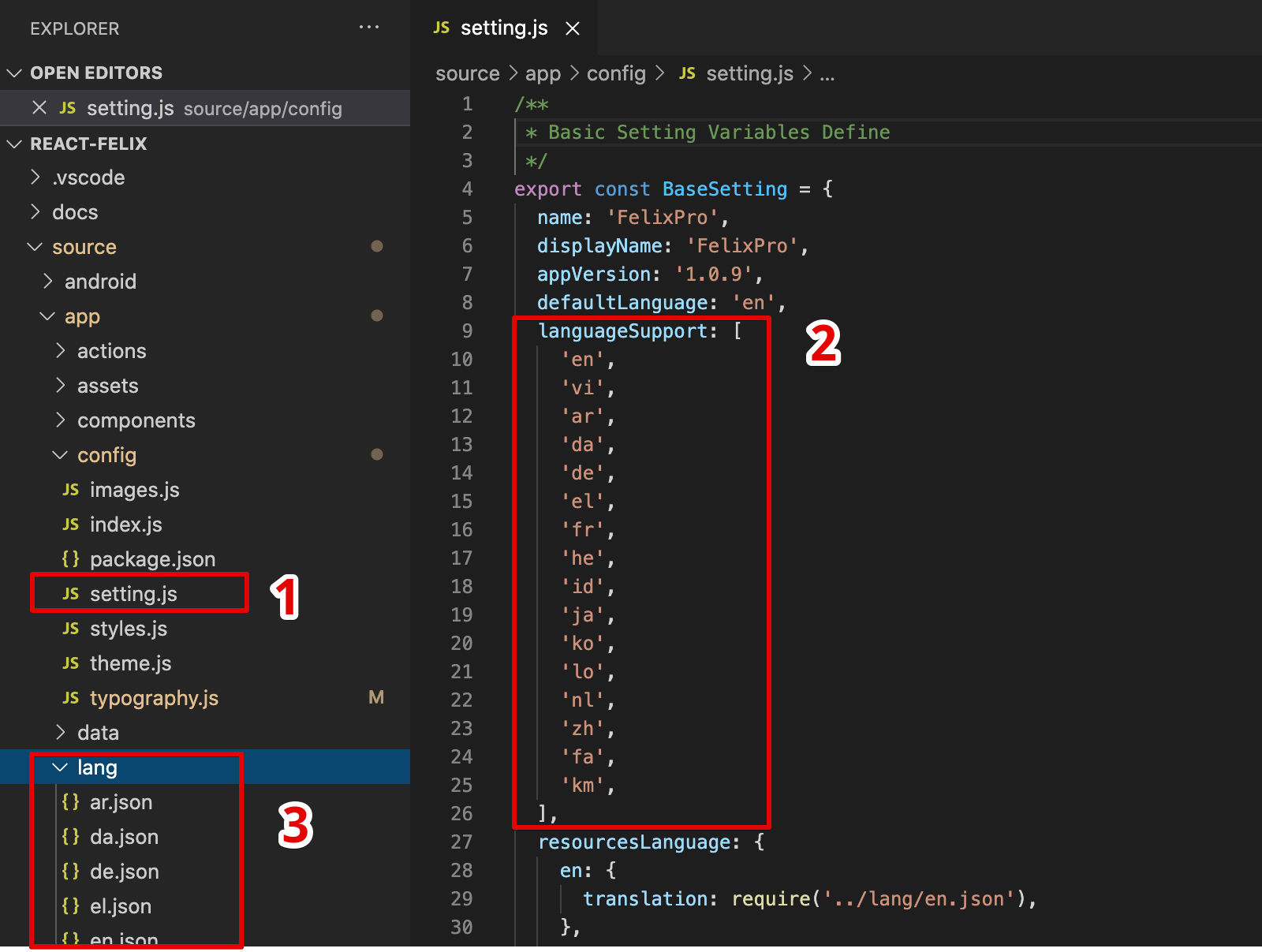
First please your json language in folder following your list language ./app/lang/.. . All language files are formatted with json data
Then please check file ./app/config/setting.js and define your list language support

/**
* Basic Setting Variables Define
*/
export const BaseSetting = {
defaultLanguage: 'en', // default language
languageSupport: [
'en',
'vi',
'ar',
'da',
'de',
'el',
'fr',
'he',
'id',
'ja',
'ko',
'lo',
'nl',
'zh',
'fa',
'km',
]
}
RTL Layout
You can define then language code will apply RTL layout from file ./app/utils/index.js
export const languageFromCode = code => {
switch (code) {
case 'en':
return 'English';
case 'vi':
return 'Vietnamese';
case 'ar':
return 'Arabic';
case 'da':
return 'Danish';
case 'de':
return 'German';
case 'el':
return 'Greek';
case 'fr':
return 'French';
case 'he':
return 'Hebrew';
case 'id':
return 'Indonesian';
case 'ja':
return 'Japanese';
case 'ko':
return 'Korean';
case 'lo':
return 'Lao';
case 'nl':
return 'Dutch';
case 'zh':
return 'Chinese';
case 'fa':
return 'Iran';
case 'km':
return 'Cambodian';
default:
return 'Unknown';
}
};
// Function check what's language support RTL layout
export const isLanguageRTL = code => {
switch (code) {
case 'ar':
case 'he':
return true;
default:
return false;
}
};
export const reloadLocale = (oldLanguage, newLanguage) => {
const oldStyle = isLanguageRTL(oldLanguage);
const newStyle = isLanguageRTL(newLanguage);
if (oldStyle != newStyle) {
I18nManager.forceRTL(newStyle);
RNRestart.Restart();
}
};

