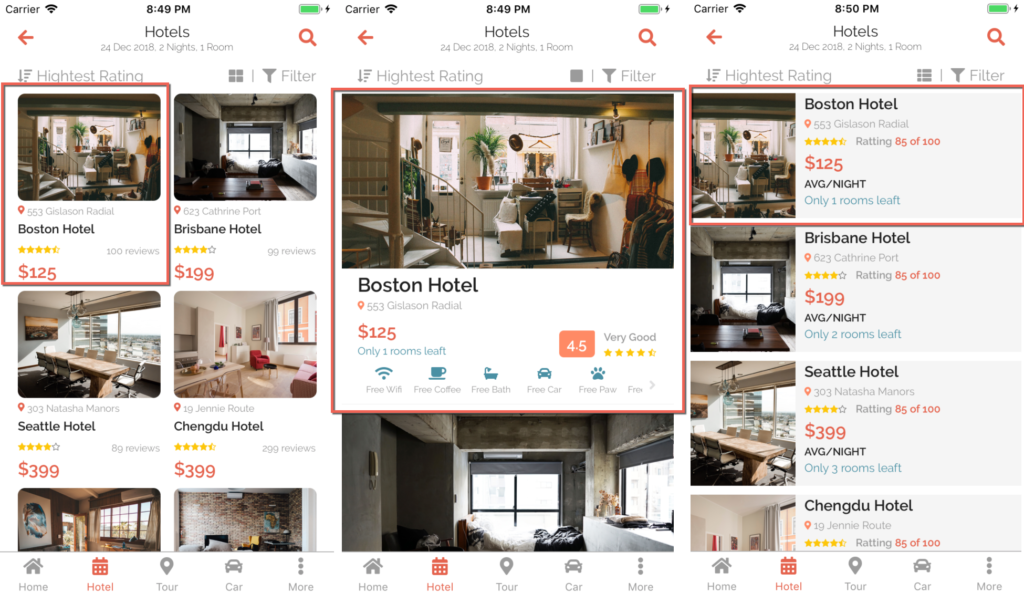
HotelItem is a pure NativeBase component. HotelItem is a flexible and extensible content container for showing hotel item with kind of view list/grid/block
Usage

let item = {
image: require("@assets/images/hotel-01.jpg"),
name: "Boston Hotel",
location: "553 Gislason Radial",
price: "$125",
available: "Only 1 rooms leave",
rate: 4.5,
rateStatus: "Very Good",
rateCount: "85 of 100",
numReviews: 100,
services: [
{ icon: "wifi", name: "Free Wifi" },
{ icon: "coffee", name: "Free Coffee" },
{ icon: "bath", name: "Free Bath" },
{ icon: "car", name: "Free Car" },
{ icon: "paw", name: "Free Paw" },
{ icon: "futbol", name: "Free Futbol" }
]
}
<HotelItem
grid
image={item.image}
name={item.name}
location={item.location}
price={item.price}
available={item.available}
rate={item.rate}
rateStatus={item.rateStatus}
numReviews={item.numReviews}
services={item.services}
style={
index % 2 ? { marginLeft: 15 } : {}
}
onPress={() =>
navigation.navigate("HotelDetail") // call internal function
}
/>
Props
style
Type: StyleProp
Customize CSS style ViewStyle
list
Type: Boolean | Default
Display item as list view
block
Type: Boolean
Display item as block view
grid
Type: Boolean
Display item as grid view
image
Type: String | Required
Path of image display on card
name
Type: String | Required
Hotel name
location
Type: String | Required
Address of hotel
price
Type: String | Required
Pricing of item include unit
available
Type: String
Just string for showing any purpose. Example: Only 4 rooms leaft
rate
Type: Number | Required
Number of rating
rateCount
Type: String
Total number of user reviews
rateStatus
Type: String
Result of review as string: Very Good, Bad, Normal …
numReviews
Type: String
Total number of reviewers
services
Type: Array[{icon, name}, ….]
List of icon and name.
Icon: String (icon name of FontAwesome)
Name: String
onPress
Type: Function
Function to execute on press hotel item
onPressTag
Type: Function
Function to execute on press service icons

