
let item = {
title: "Obasey Chidy",
description: "Its time to build a difference ...",
image: require("@assets/images/avata-01.jpeg"),
date: "Dec 11, 2018"
}
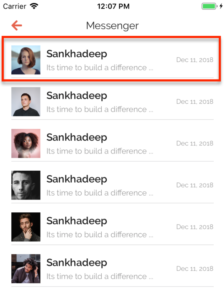
<ListThumbSquare
image={item.image}
txtLeftTitle={item.title}
txtContent={item.description}
txtRight={item.date}
/>
Props
image
Type: String | Required
Path of image
txtLeftTitle
Type: String
Main name display
txtContent
Type: String
Description
txtRight
Type: String
Using for display created on time
style
Type: StyleProp
Customize CSS style ViewStyle
imageStyle
Type: StyleProp
Customize CSS style for image
onPress
Type: Function
Function to execute on press

