
Usage
let item = {
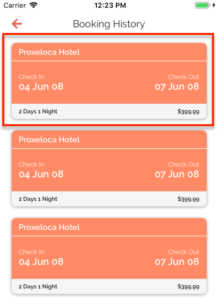
name: "Proxeloca Hotel",
checkIn: "04 Jun 08",
checkOut: "07 Jun 08",
total: "2 Days 1 Night",
price: "$399,99"
}
<BookingHistory
name={item.name}
checkIn={item.checkIn}
checkOut={item.checkOut}
total={item.total}
price={item.price}
style={{ paddingVertical: 10, marginHorizontal: 20 }}
/>
Props
name
Type: String | Required
Item display name
checkIn
Type: String
Check in time
checkOut
Type: String
Check out time
total
Type: String
Total time. Example: 2 days 1 night
price
Type: String
Item price and unit
style
Type: StyleProp
Customize CSS style ViewStyle

