
Usage
let item = {
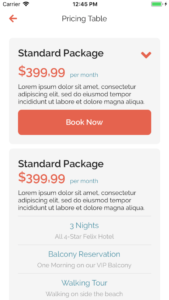
packageName: "Standard Package",
price: "$399,99",
type: "per month",
description: "Lorem ipsum dolor sit amet, consectetur adipiscing elit",
services: [
{
name: "3 Nights",
desc: "All 4-Star Felix Hotel" },
{
name: "Balcony Reservation",
desc: "One Morning on our VIP Balcony"
},
{
name: "Walking Tour",
desc: "Walking on side the beach" },
{
name: "VIP Dinner",
desc: "Seafood will make you happier" }
]
}
<PackageItem
packageName={packageItem.packageName}
price={packageItem.price}
type={packageItem.type}
description={packageItem.description}
services={packageItem.services}
onPressIcon={() => {
navigation.navigate("PricingTable");
}}
style={{ marginBottom: 10 }}
/>
Props
detail
Type: Boolean
Show detail package with prop.services (array)
packageName
Type: String | Required
Package name
description
Type: String
Package description
price
Type: String
Item price and unit
type
Type: String
Type of package name (per month, per hour, per year …)
services
Type: Array[{name, desc}, ….]
List of items in package
Name: String | Name of item
Desc: String | Description of item
style
Type: StyleProp
Customize CSS style ViewStyle
onPress
Type: String
Function to execute on press

