
Usage
let item = {
image: require("@assets/images/profile-1.jpg"),
name: "Steve Garrett",
subName: "Product Manager",
description: "Lorem ipsum dolor sit amet, sed do eiusmod tempor incididunt ut labore"
}
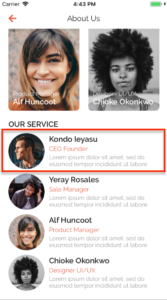
<ProfileDescription
image={item.image}
name={item.name}
subName={item.subName}
description={item.description}
style={{ marginTop: 10 }}
onPress={() =>
console.log("Profile select");
}
/>
Props
image
Type: String | Required
Path of image display on card
name
Type: String | Required
Name of user profile
subName
Type: String | Required
The highlight text display under prop.name
description
Type: String
Description of user profile
style
Type: StyleProp
Customize CSS style ViewStyle
onPress
Type: Function
Function to execute on press post item

