Font Family
The default font family name “Raleway” is being used for this template. If you need change or a custom font to be the prettiest? You’ll need the .ttf files for all supported styles (thin, ultraLight, light, regular, medium, semibold, bold, heavy, black …). Here are the few steps you need to add it.
Add more font family in folder ./app/assets/fonts/..
Example: Download and add more font Roboto [download here]

After added new font, open your terminal and run
npx react-native link
Change default font name (You can keep default font and add more prop with new font).
Open file ./app/configs/settings.js
export const Setting = {
name: 'Listar Pro',
appVersion: version,
domain: 'https://demo.listarapp.com',
defaultLanguage: 'en',
defaultFont: 'ProximaNova', // Default font use
fontSupport: ['ProximaNova', 'SFProText', 'Raleway'] // List of fonts support
}
Color
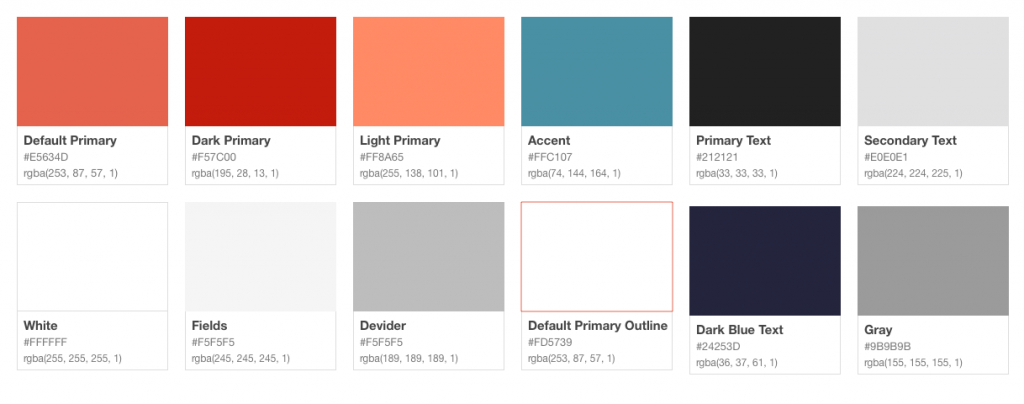
The template are using color palette following format by image below

You can change the theme prop dynamically and all the components will automatically update to reflect the new theme.
Open file ./app/configs/colors.js
If you want to customize colors or for matching with your business colors. Just refer more with websites below for pickup right color palettes
Typography
To maintain clean and consistent typography your application, we support define main StyleSheet following ./app/core/Text/index.js
How to use common StyleSheet for other StyleSheet ?
Index.propTypes = {
typography: PropTypes.oneOf([
'h1',
'h2',
'h3',
'h4',
'title',
'subtitle',
'caption',
'overline',
]),
weight: PropTypes.oneOf([
'thin',
'ultraLight',
'light',
'regular',
'medium',
'semibold',
'bold',
'heavy',
'black',
]),
type: PropTypes.oneOf(['primary', 'secondary']),
color: PropTypes.oneOf(['primary', 'secondary', 'white', 'error']),
children: PropTypes.node,
};
Index.defaultProps = {
typography: 'title',
weight: 'regular',
type: 'primary',
color: null,
children: '',
};
export default Index;
FontWeight
To maintain clean and consistent font weight your application, we support define common font weight following ./app/core/Text/index.js
How to use common FontWeight for other StyleSheet ?
const FontWeight = {
thin: '100',
ultraLight: '200',
light: '300',
regular: '400',
medium: '500',
semibold: '600',
bold: '700',
heavy: '800',
black: '900',
};
const FontStyle = {
normal: '',
italic: 'Italic',
};

