Assets
File locate: ./app/assets/..
You can store images or other file resource like fonts in this folder
Components
File locate: ./app/components/core/..
Common components that could be used many times in your app: Button, Icon, Text, Filter Sort, Text, Star Rating & Review…
Config Files
File locate: ./app/configs/..
- images.js: all images use for the app
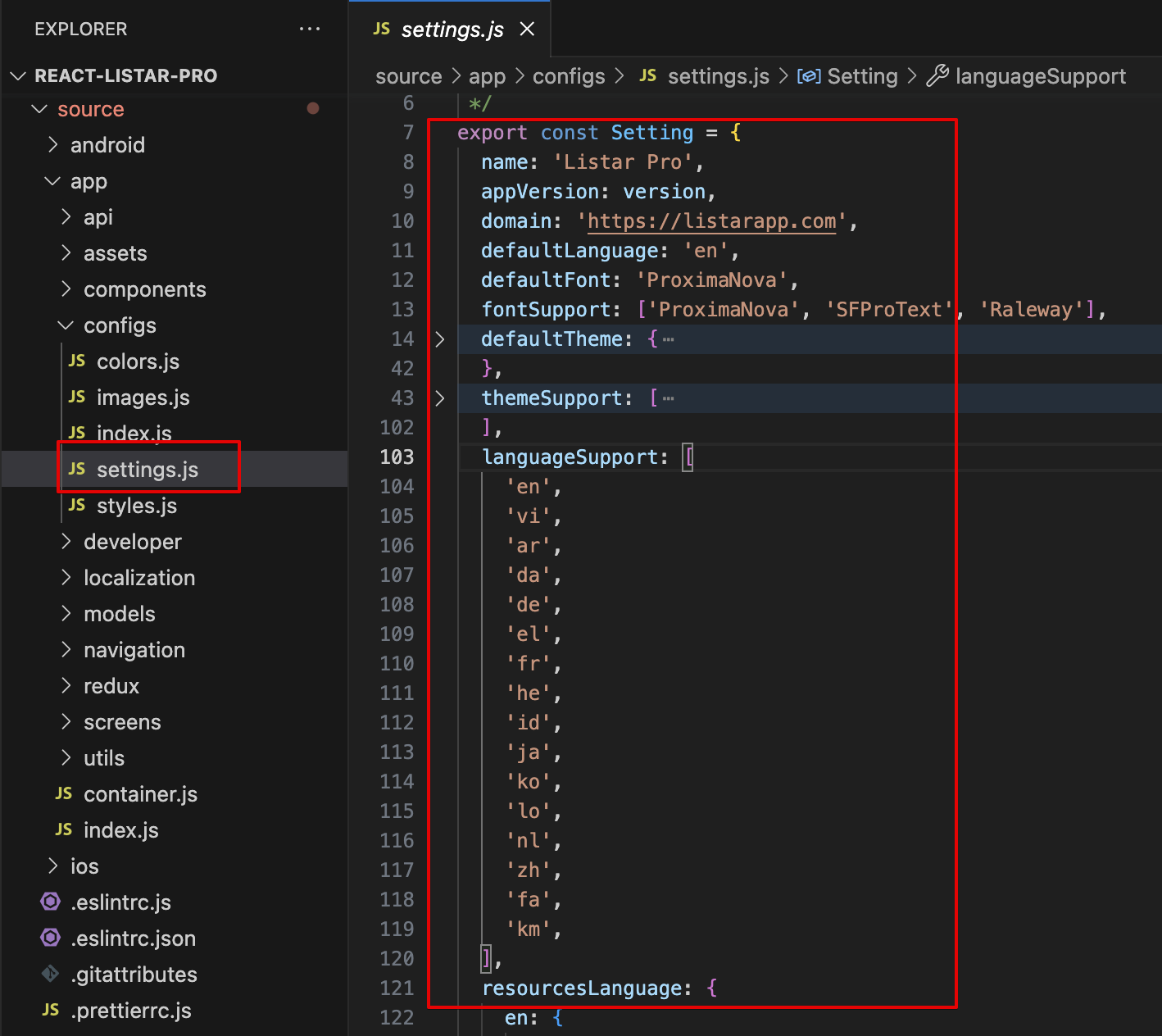
- settings.js: setting for color pattern, color default, darkmode/lightmode setting, fonts
- styles.js: column, padding, spacing setting
- colors.js: define color code
Language
File locate ./app/configs/settings.js
Data language store with json ./app/localization/..
Navigation
File locate: ./app/navigation/..
- main.js: Define default screen & router for link to other screens
- tab.js: Tab define
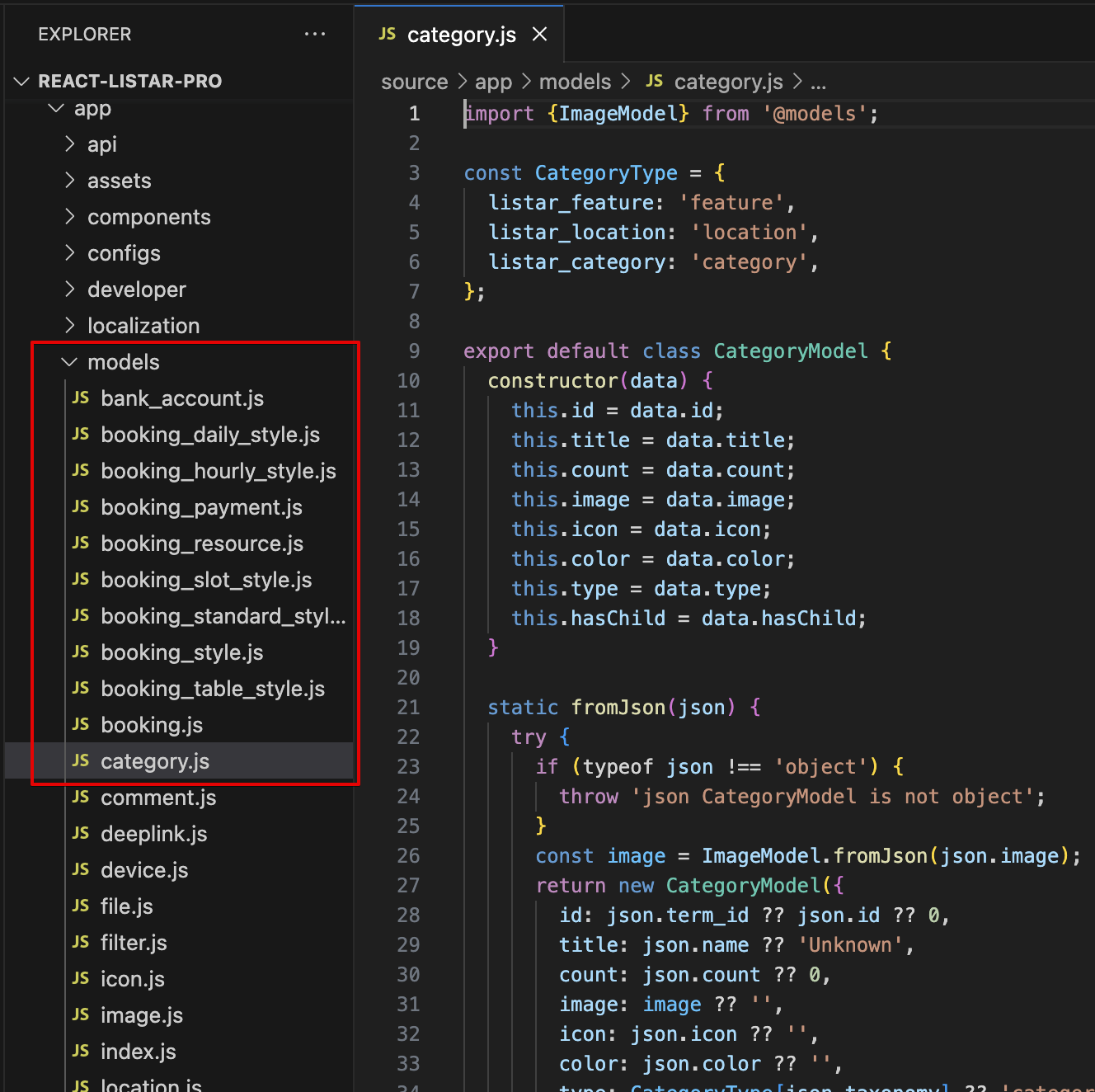
Models
File locate: ./app/models/..
This folder store all object model related with data on screen like: category, product, comment, rating, user …

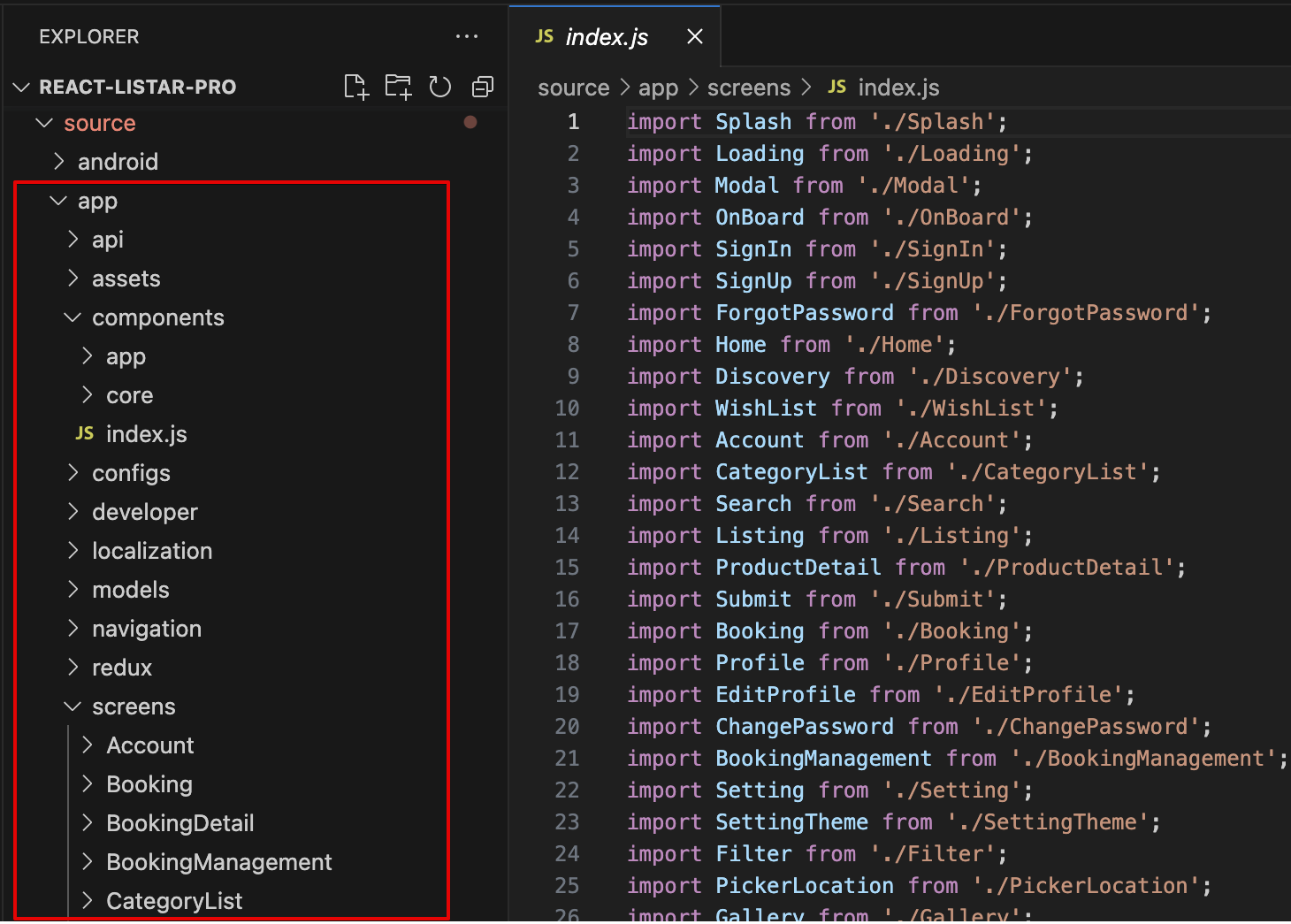
Screens
File locate: ./app/screens/..
Then navigation is defined in ./app/navigation/main.js will link with screens located in folder ./app/screens/..
Redux
File locate:
./app/store/index.js./app/actions/.../app/api/.../app/sagas/.../app/reducers/..
Contain main actions and reducers. You can found how the application work with Redux Saga, storing information
Service
File locate: ./app/api/http.js
The network connection will be managed and controlled here. All method requests like POST, GET, PUT, DELETE will be progressed there.
Utils
File locate: ./app/utils/..
Commons function for use in the app will be put here, So if you develop or add more common functions, just add it here !