
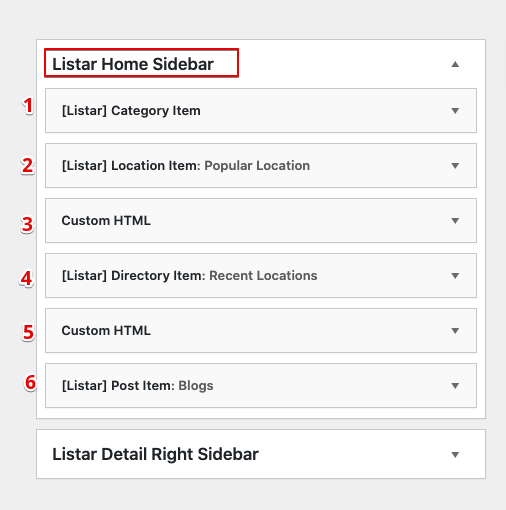
The Home page is being managed by the Listar Home Sidebar, please access menu Appearance > Widgets. From the list Available Widgets, please select then drag and drop to the sidebar > Listar Home Sidebar with these Widgets below

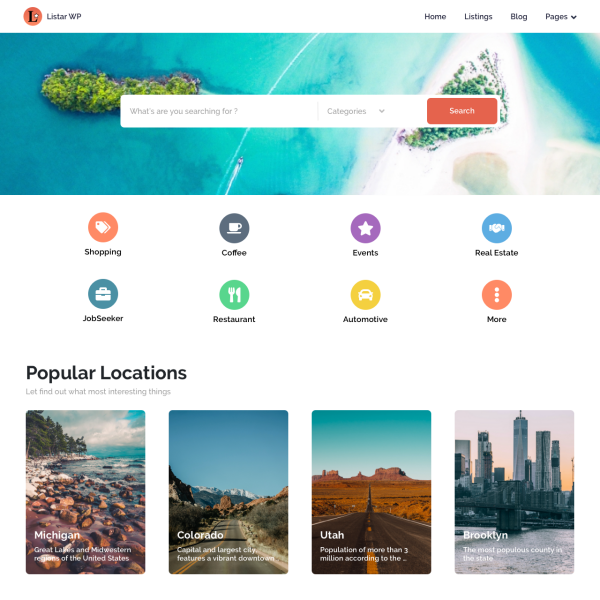
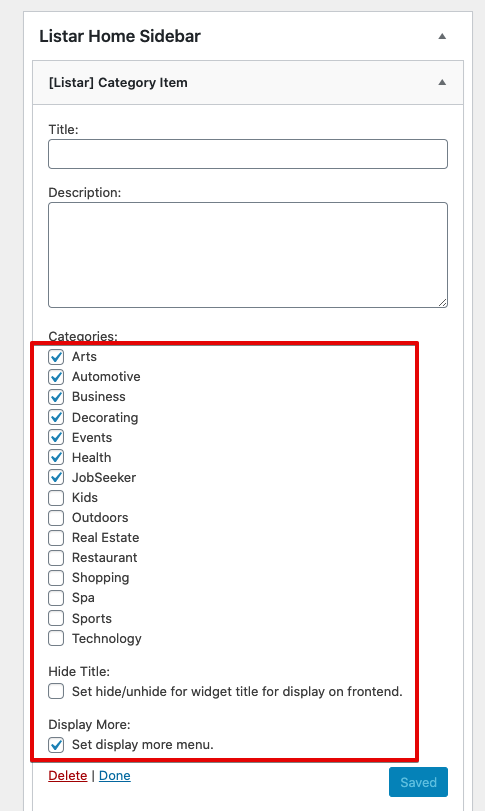
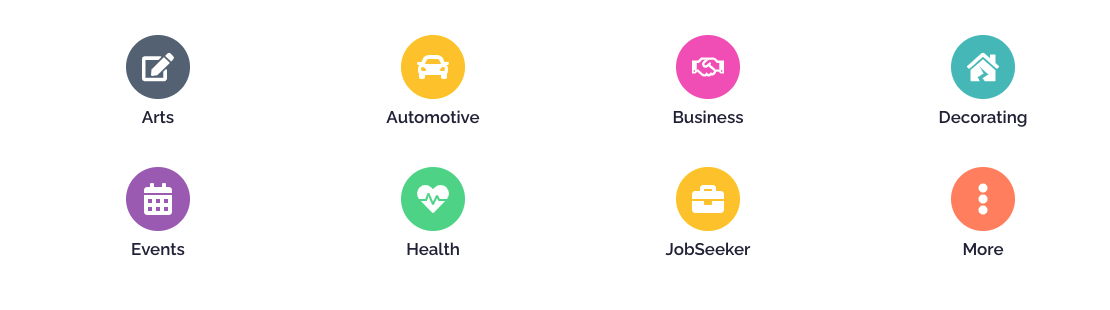
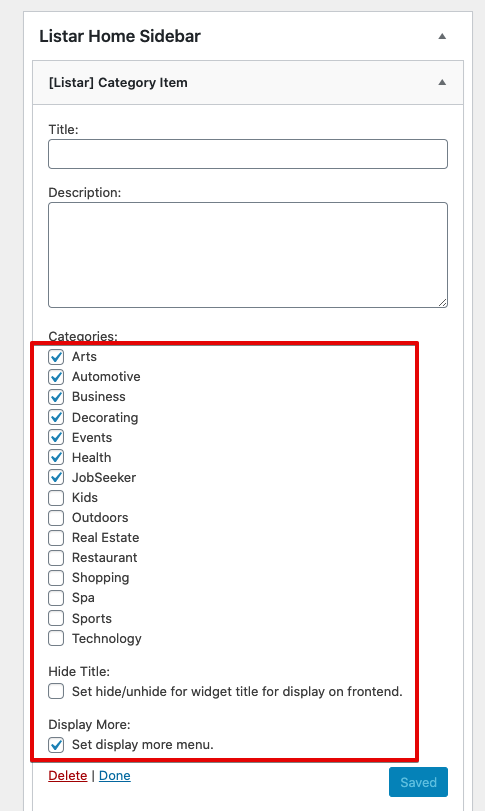
Categories
It’s working base on the Widget > [Listar] Category Item. If you haven’t added any categories, please check How to add the category


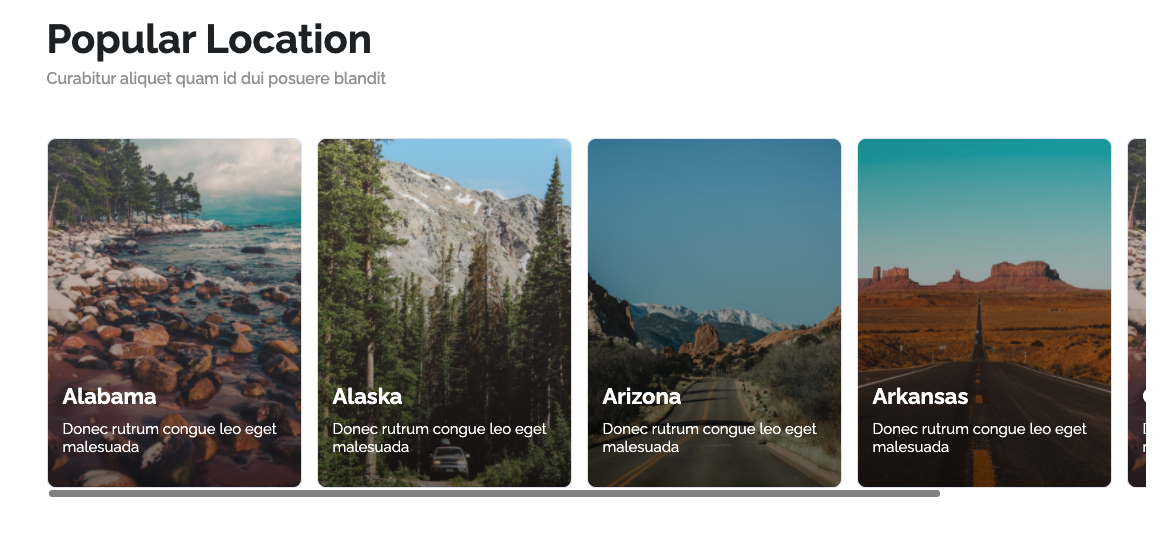
Popular Location
It’s working base on the Widget > [Listar] Location Item. If you haven’t added any locations, please check How to add the location


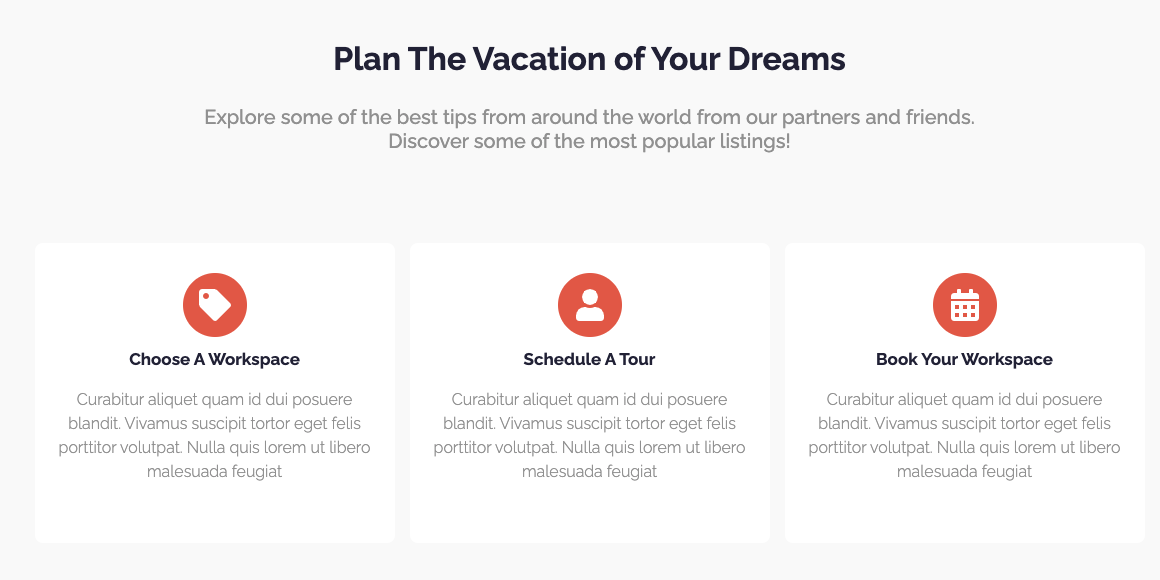
Services
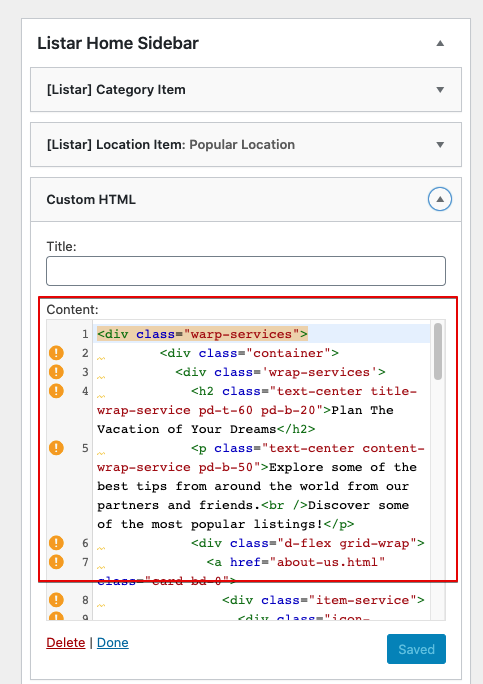
It’s using default Widget of the WordPress CMS > Custom HTM

HTML Code
<div class="warp-services">
<div class="container">
<div class='wrap-services'>
<h2 class="text-center title-wrap-service pd-t-60 pd-b-20">Plan The Vacation of Your Dreams</h2>
<p class="text-center content-wrap-service pd-b-50">
Explore some of the best tips from around the world from our partners and friends.<br />
Discover some of the most popular listings!</p>
<div class="d-flex grid-wrap">
<a href="about-us.html" class="card bd-0">
<div class="item-service">
<div class="icon-service">
<div class="icon rounded-circle bg-primary">
<i class="fa fa-tag"></i>
</div>
</div>
<div class="title">
Choose A Workspace </div>
<div class="desc">
Curabitur aliquet quam id dui posuere blandit. Vivamus suscipit tortor eget felis porttitor volutpat. Nulla quis lorem ut libero malesuada feugiat </div>
</div>
</a>
<a href="about-us.html" class="card bd-0">
<div class="item-service">
<div class="icon-service">
<div class="icon rounded-circle bg-primary">
<i class="fa fa-user"></i>
</div>
</div>
<div class="title">
Schedule A Tour </div>
<div class="desc">
Curabitur aliquet quam id dui posuere blandit. Vivamus suscipit tortor eget felis porttitor volutpat. Nulla quis lorem ut libero malesuada feugiat </div>
</div>
</a>
<a href="about-us.html" class="card bd-0">
<div class="item-service">
<div class="icon-service">
<div class="icon rounded-circle bg-primary">
<i class="fa fa-calendar-alt"></i>
</div>
</div>
<div class="title">
Book Your Workspace </div>
<div class="desc">
Curabitur aliquet quam id dui posuere blandit. Vivamus suscipit tortor eget felis porttitor volutpat. Nulla quis lorem ut libero malesuada feugiat </div>
</div>
</a>
</div>
</div>
</div>
</div>

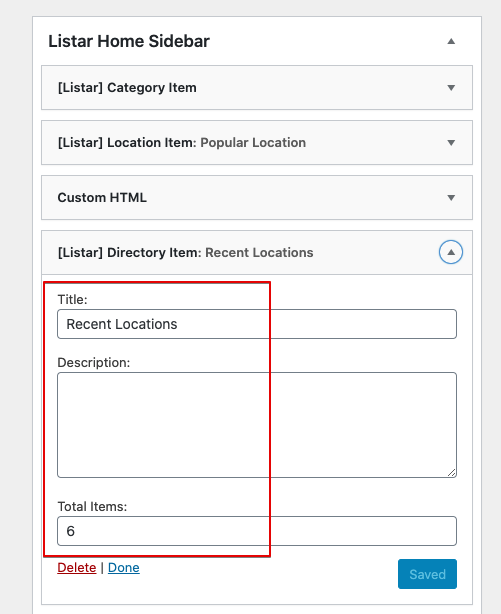
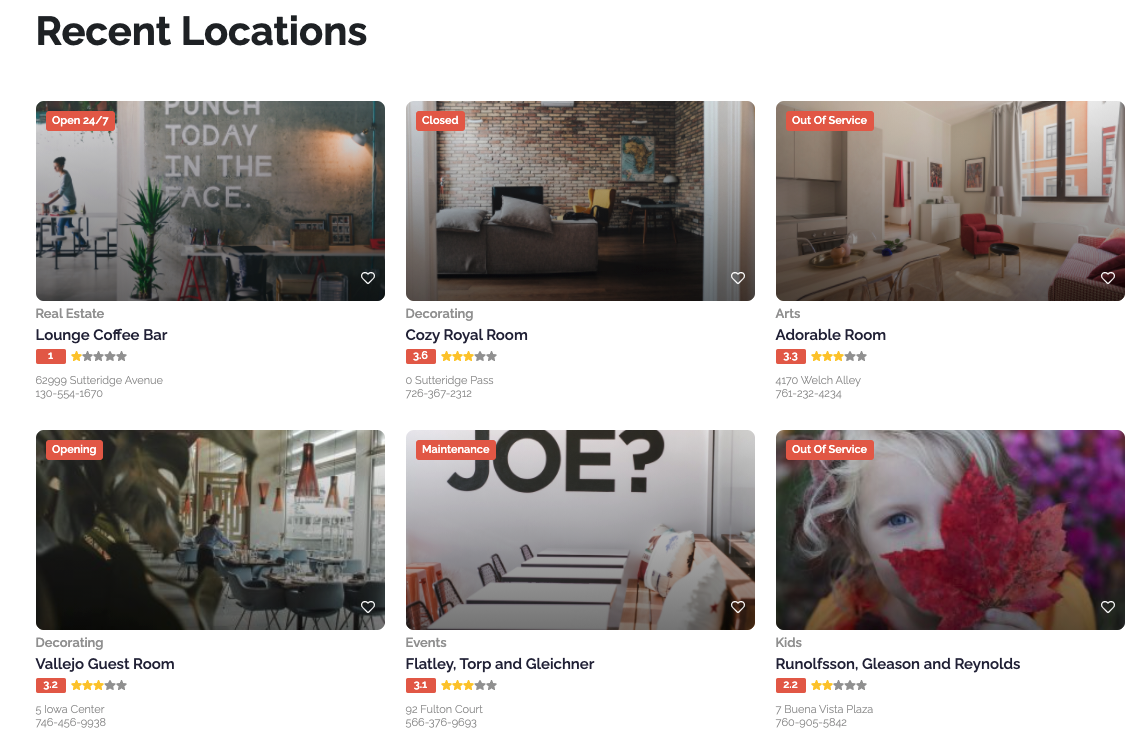
Recent Locations
It’s working base on the Widget > [Listar] Directory Item. The ordering base on date created
If you haven’t added any locations, please check How to add the directory listing


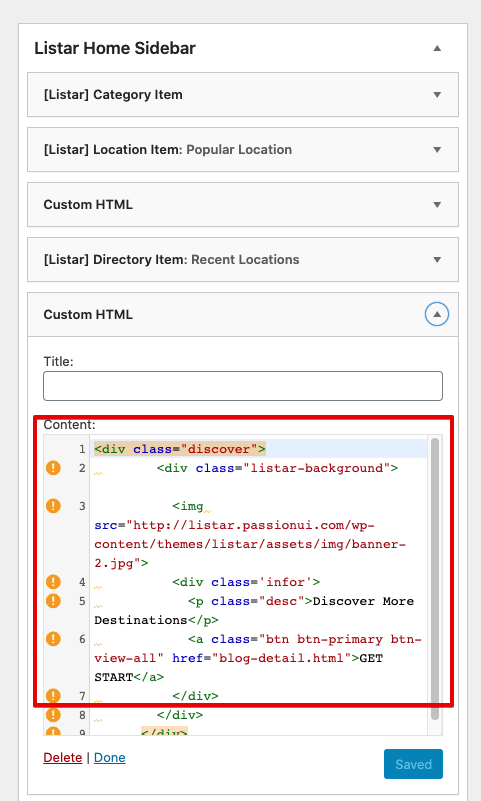
Image & Text
It’s using default Widget of the WordPress CMS > Custom HTM

HTML Code
<div class="discover">
<div class="listar-background">
<img src="http://listar.passionui.com/wp-content/themes/listar/assets/img/banner-2.jpg">
<div class='infor'>
<p class="desc">Discover More Destinations</p>
<a class="btn btn-primary btn-view-all" href="blog-detail.html">GET START</a>
</div>
</div>
</div>

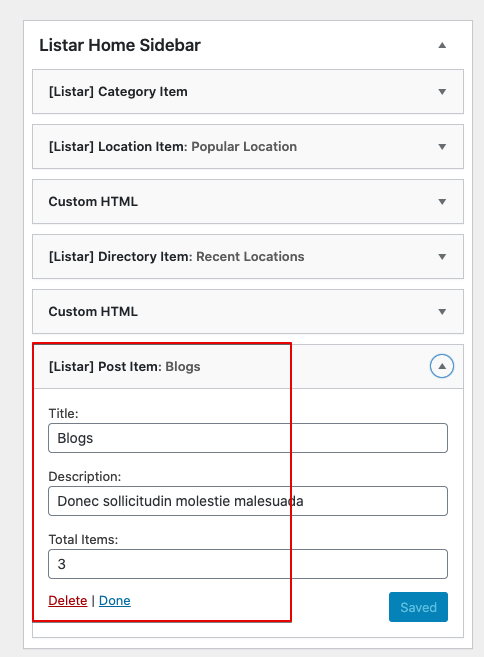
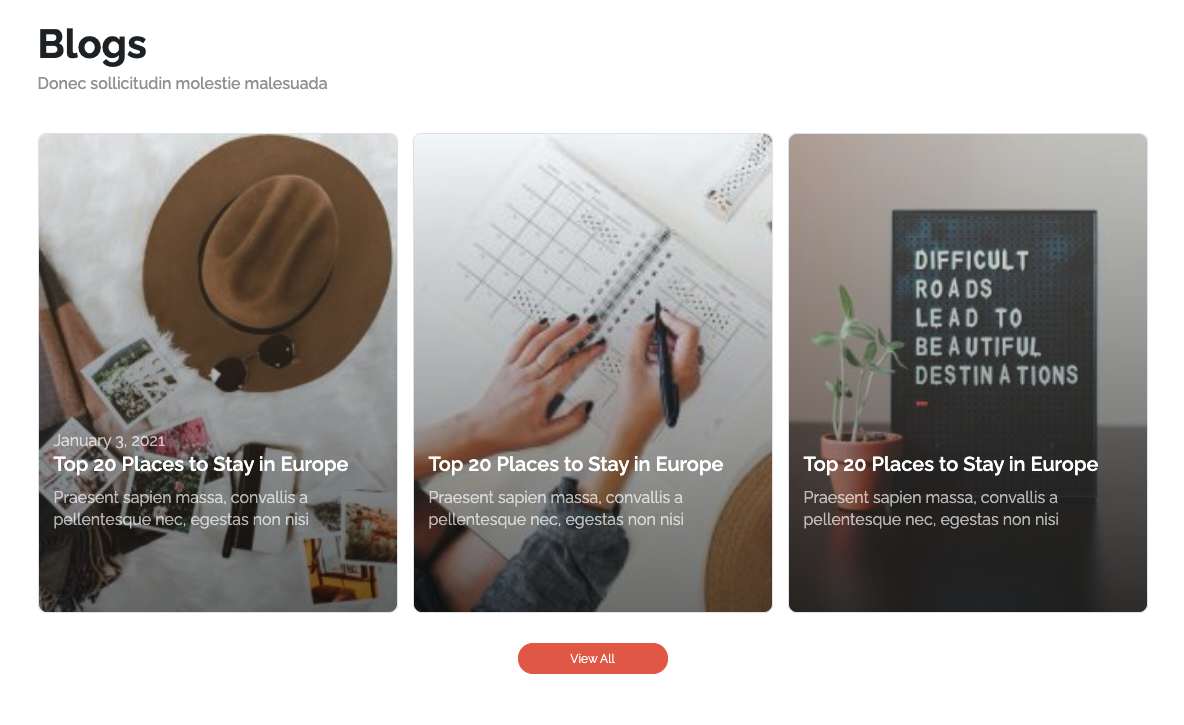
Blogs
It’s working base on the Widget > [Listar] Post Item. The ordering base on date created