Typography
Typography is using feature of Bootstrap for styling and formatting the text content. It is used to create customized headings, inline subheadings, lists, paragraphs, aligning, adding more design-oriented font styles, and much more. Bootstrap support global settings for the font stack, Headings and Link styles to be used in the web app for every type of OS and Device to deliver the best user interface.
Typography can be used to create:
- Headings
- Subheadings
- Text and Paragraph font color, font type, and alignment
- Lists
- Other inline elements
Fonts
Folder fonts
wp-content/themes/listar-wp/assets/fonts/..
Css fonts
assets/css/font.css
Font-family define
assets/scss/listar.scss
How to change font-family
The theme is using Boostrap as frontend toolkit and nodeJs for package manager
Install NodeJS
https://docs.npmjs.com/downloading-and-installing-node-js-and-npm
Install node modules
Open the terminal or command line tools and run the command
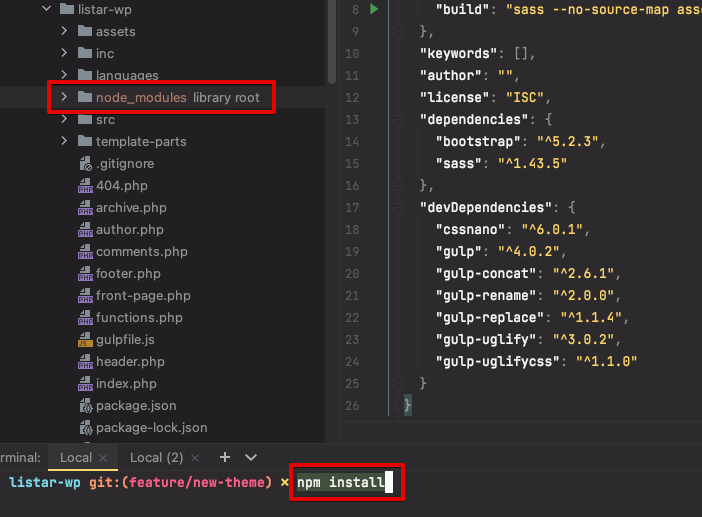
cd ./wp-content/themes/listar-wp npm install npm run dev
After install you can see the folder node_modules

Update fonts
Download new font files and copy to folder wp-content/themes/listar-wp/assets/fonts/

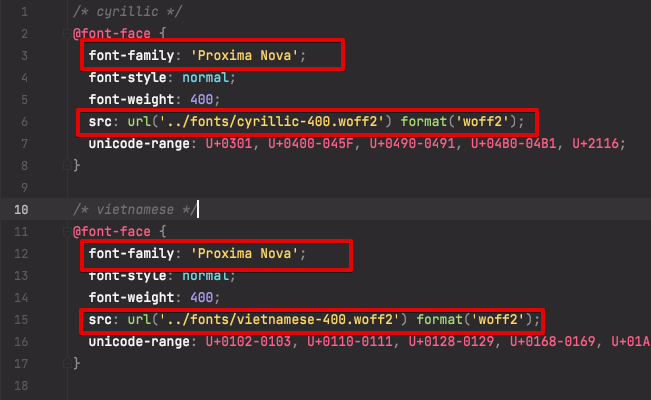
Update the @font-face on file assets/css/font.css

Update font-family on file assets/scss/listar.scss
/* === Boostrap Customization */ $font-family-sans-serif: "Proxima Nova", Arial, sans-serif !default; $font-family-serif: "Proxima Nova", serif !default; $font-family-monospace: "Proxima Nova", monospace !default; $font-family-base: $font-family-sans-serif !default; $headings-font-weight: 700; $card-border-radius: 1rem;
If you are using debug mode. Check wp-config.php
define( 'WP_DEBUG', true );
Check the result change at file assets/css/listar.css
If you are using production mode. Check wp-config.php
define( 'WP_DEBUG', false );
Build compress and minify css. Please run the command
npm run build
The production file will be create at wp-content/themes/listar-wp/assets/dist/bundle.css