The Listar React Native UI KIT supports both React Native Cli and Expo Cli (Managed Workflow)
System Requirements
Please refer from React Native official page Setting up the development environment for make sure you already run application with basic setting environment

Getting Start With Expo CLI
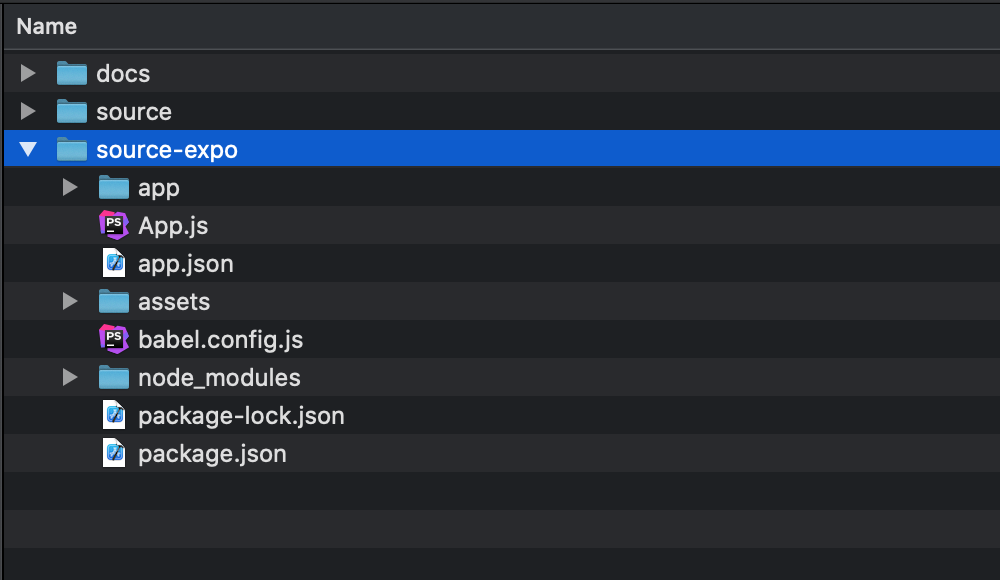
After unzip the download pack, you’ll found a source-expo folder with all the files. Open a Terminal in source-expo folder and run command

cd ./source-expo npm run setup expo start
After you run the command successfully then you can find the result like the image below.

Please install the Expo demo app via Apple Store or Play Store. Then use your phone scan the QR code above for demo the Listar app (please make sure your phone and your computer are using same the network connection)

Getting Start With React Native CLI
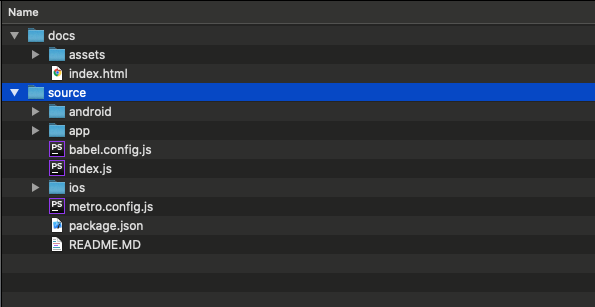
After unzip the download pack, you’ll found a source folder with all the files. Open a Terminal in source folder and run command

IOS
Install node modules
cd ./source npm run setup
Install cocoapods
sudo gem install cocoapods cd ./ios pod update pod install
Link fonts and resource icons
npx react-native link
Run with Ios Simulator by the command
open -a Simulator npx react-native run-ios
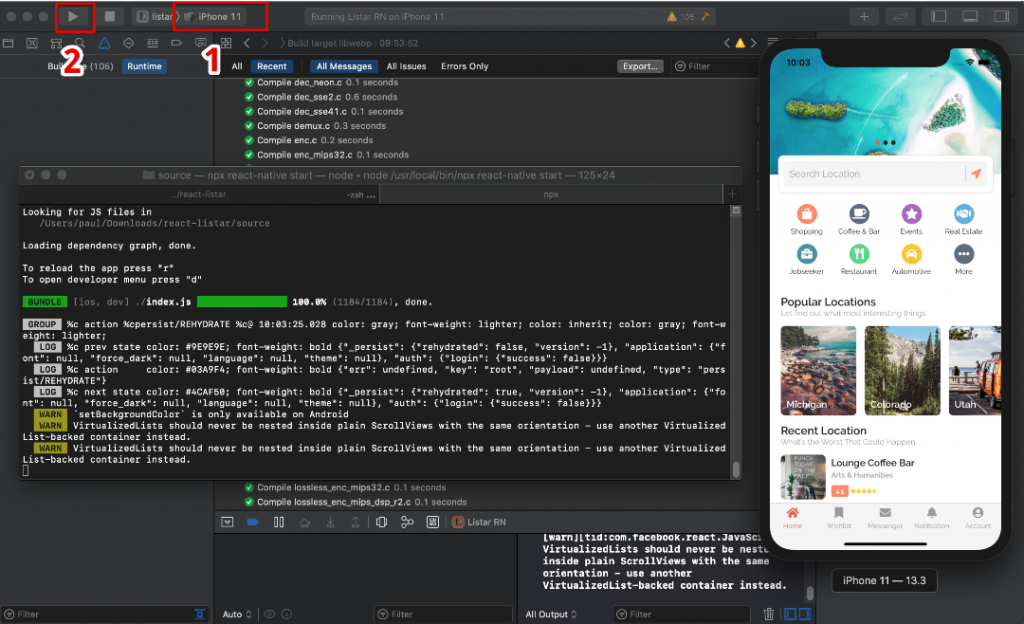
Using your Xcode and open file ./source/ios/listar.xcworkspace and do follow steps below
- Select your simulator device
- Build project with simulator and your enjoy your development

Android
Before getting started, please read thoroughly this React Native official docs for how prepare with Android development https://facebook.github.io/react-native/docs/getting-started
After you finished setup for Android, we will move to next step
Install node modules
cd ./source npm run setup
Link fonts and resource icons
npx react-native link
Start a development server by the command
npx react-native run-android
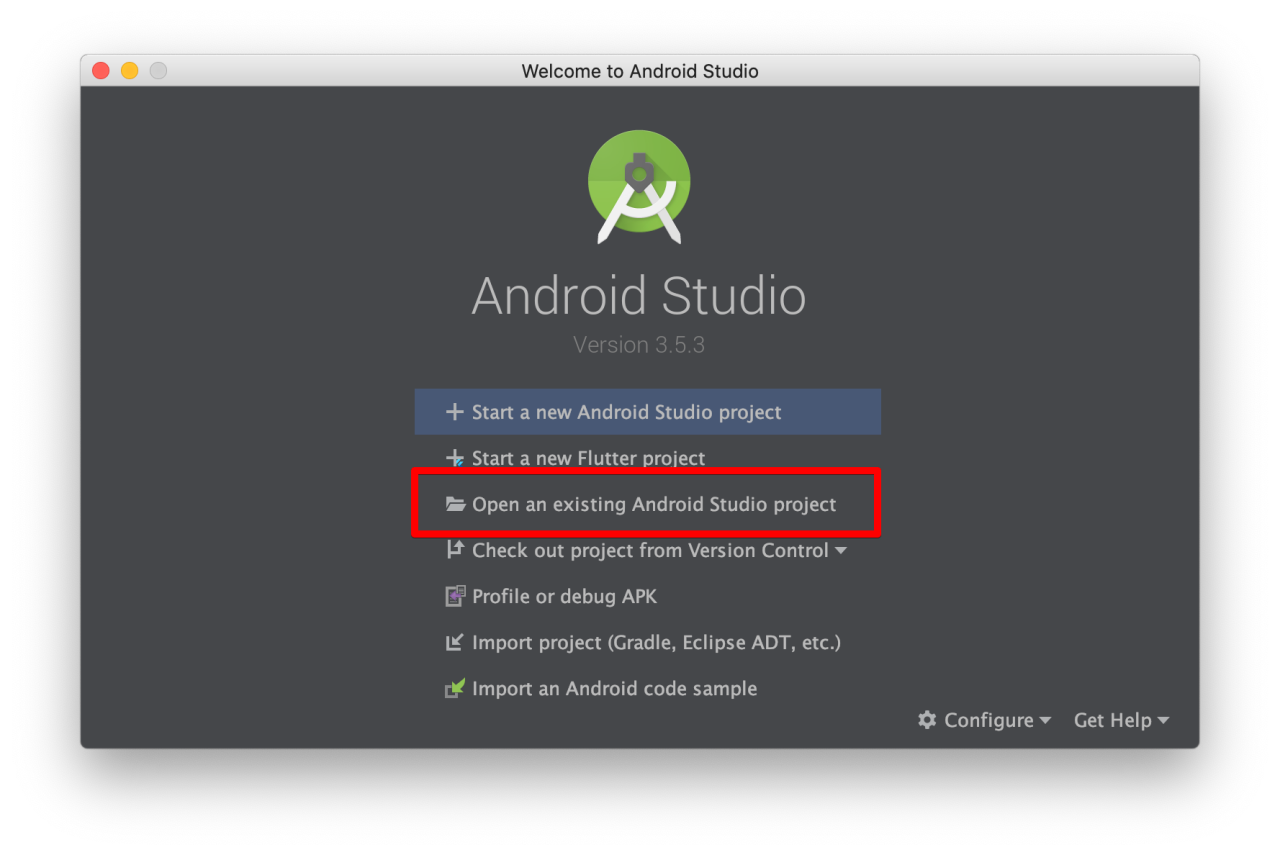
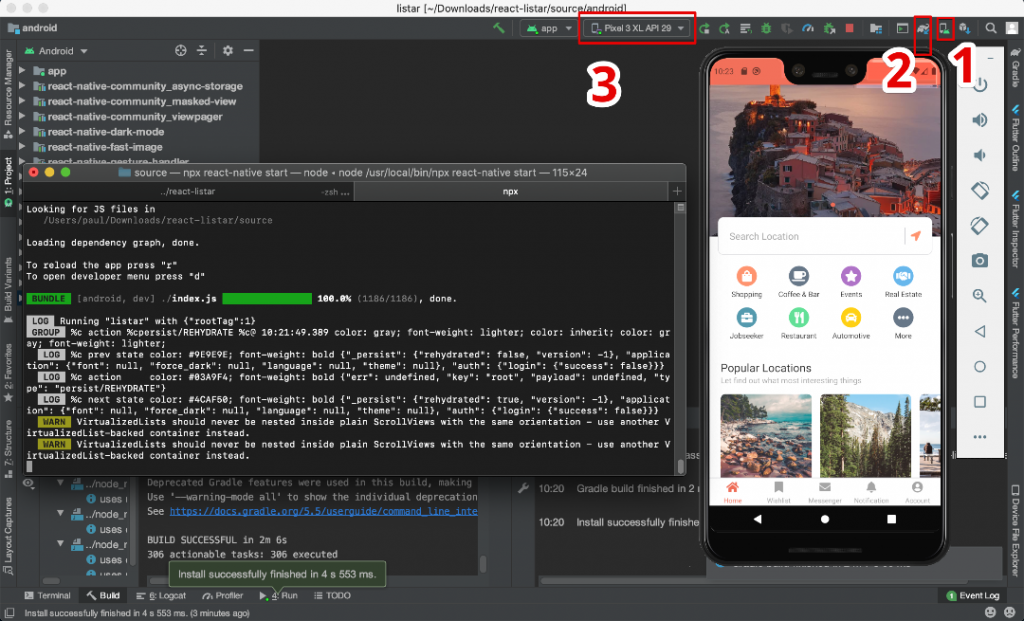
Using your Android Studio (3.5.3 or last version) and build project with folder ./source/android

After then please do following steps below
- Step 1: ADM Manager – Install your virtual devices for use
- Step 2: Sync project with Gradle files
- Step 3: Select virtual device and Run your application

Video Installation Guide
We also made video for how to set up for Ios and Android (Windown)

