
Version 1.0.0
made with the Documenter v1.0

Firstly, a huge thanks for purchasing this template, your support is truly appreciated!
This document covers the installation and use of this template and often reveals answers to common
problems
and issues - read this document thoroughly if you are experiencing any difficulties. If you have any
questions that are beyond the scope of this document, feel free to pose them in the dedicated support section.
Available download on App Store & Google Play
Go ahead to know more.
brew install node brew install watchman
npm install -g react-native-cli

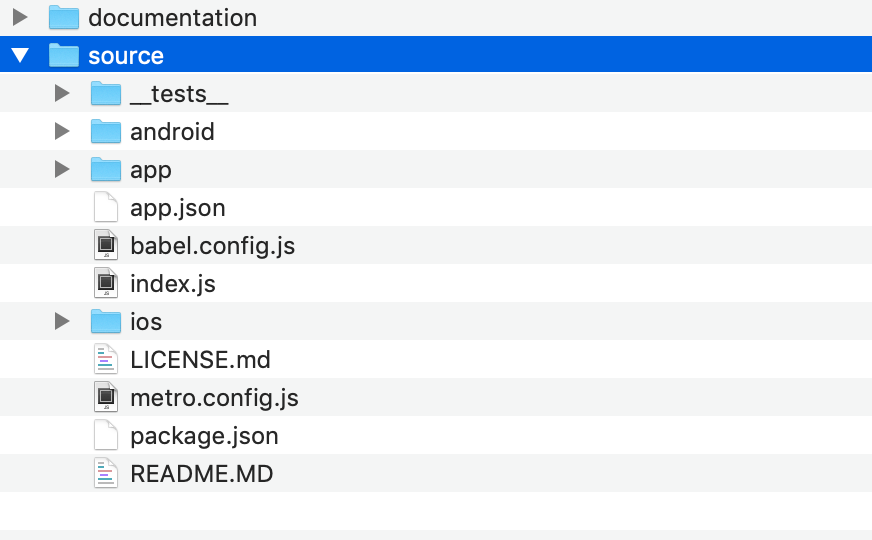
After unzip the download pack, you'll found a source folder with all the files. Open a Terminal in source folder and run command
cd ./source npm installInstall cocoapods
sudo gem install cocoapods cd ./ios pod update pod installLink fonts and resource icons
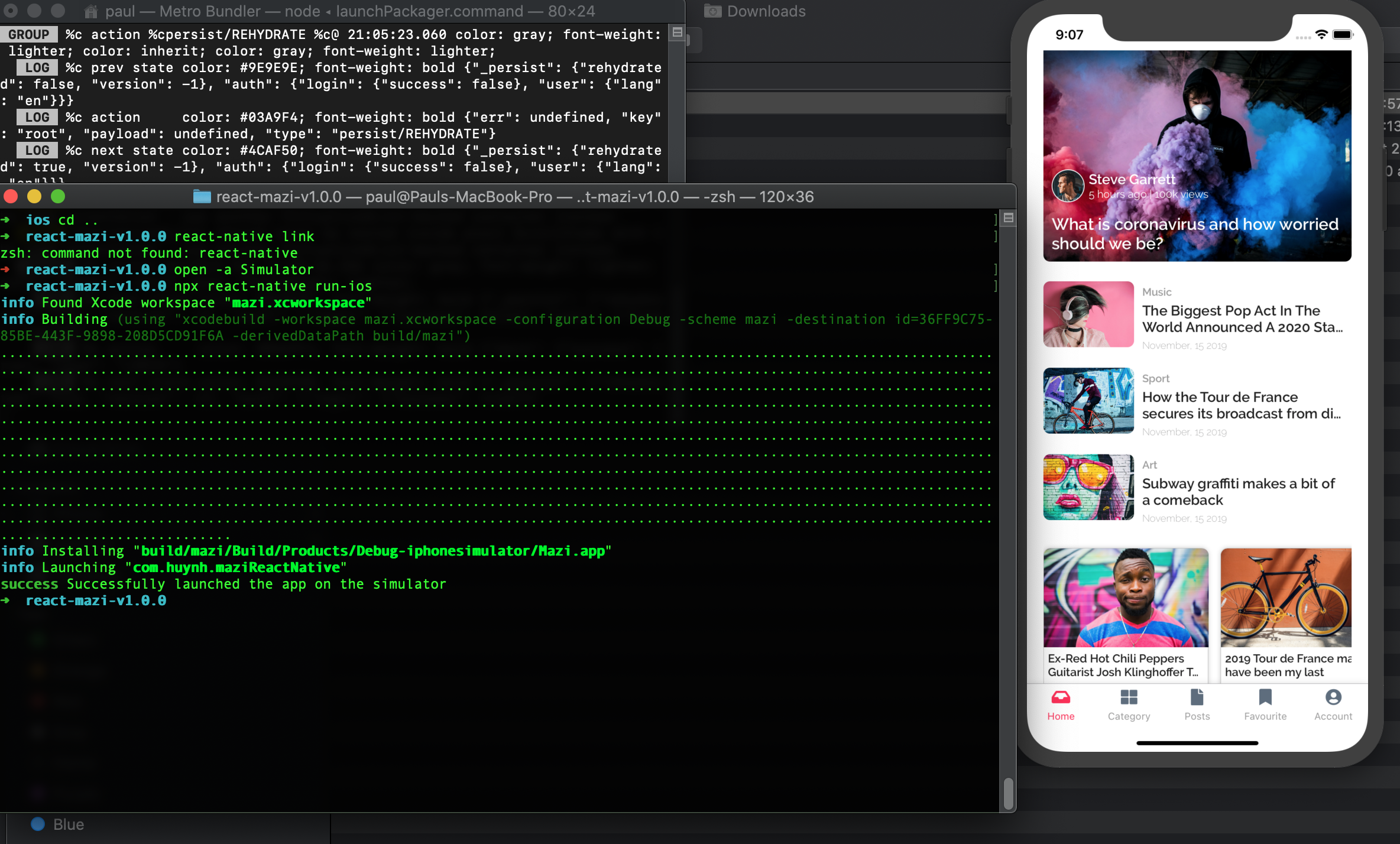
npx react-native linkRun with Ios Simulator
open -a Simulator npx react-native run-ios

Before getting started, please read thoroughly this React Native official docs for how prepare with Android development
https://facebook.github.io/react-native/docs/getting-started
After you finished setup for Android, we will move to next step
Install node modules
cd ./source npm installLink fonts and resource icons
npx react-native linkinstallsf Start a development server
npx react-native start
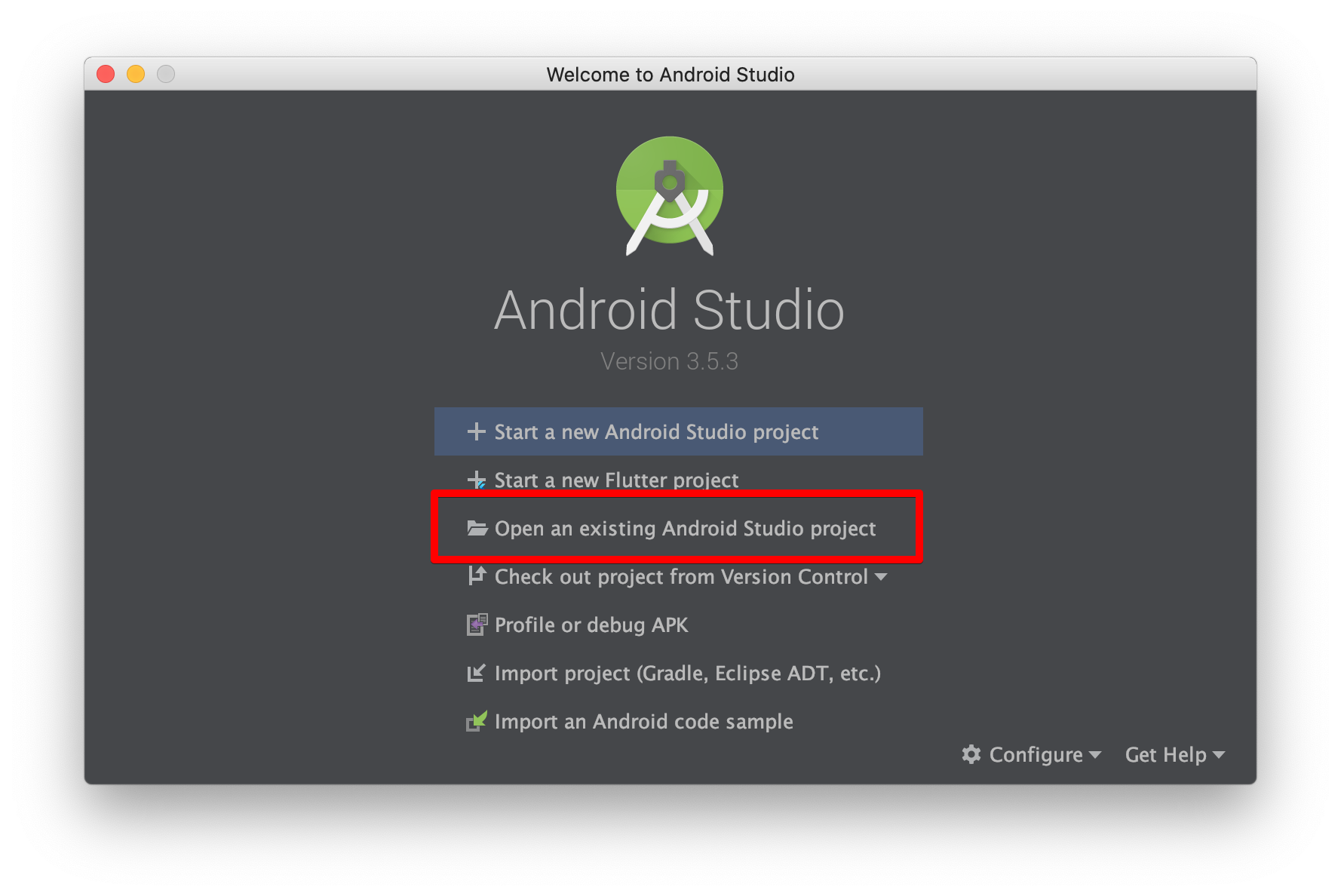
Using your Android Studio (3.5.3 or last version)
and
build project with folder ./source/android

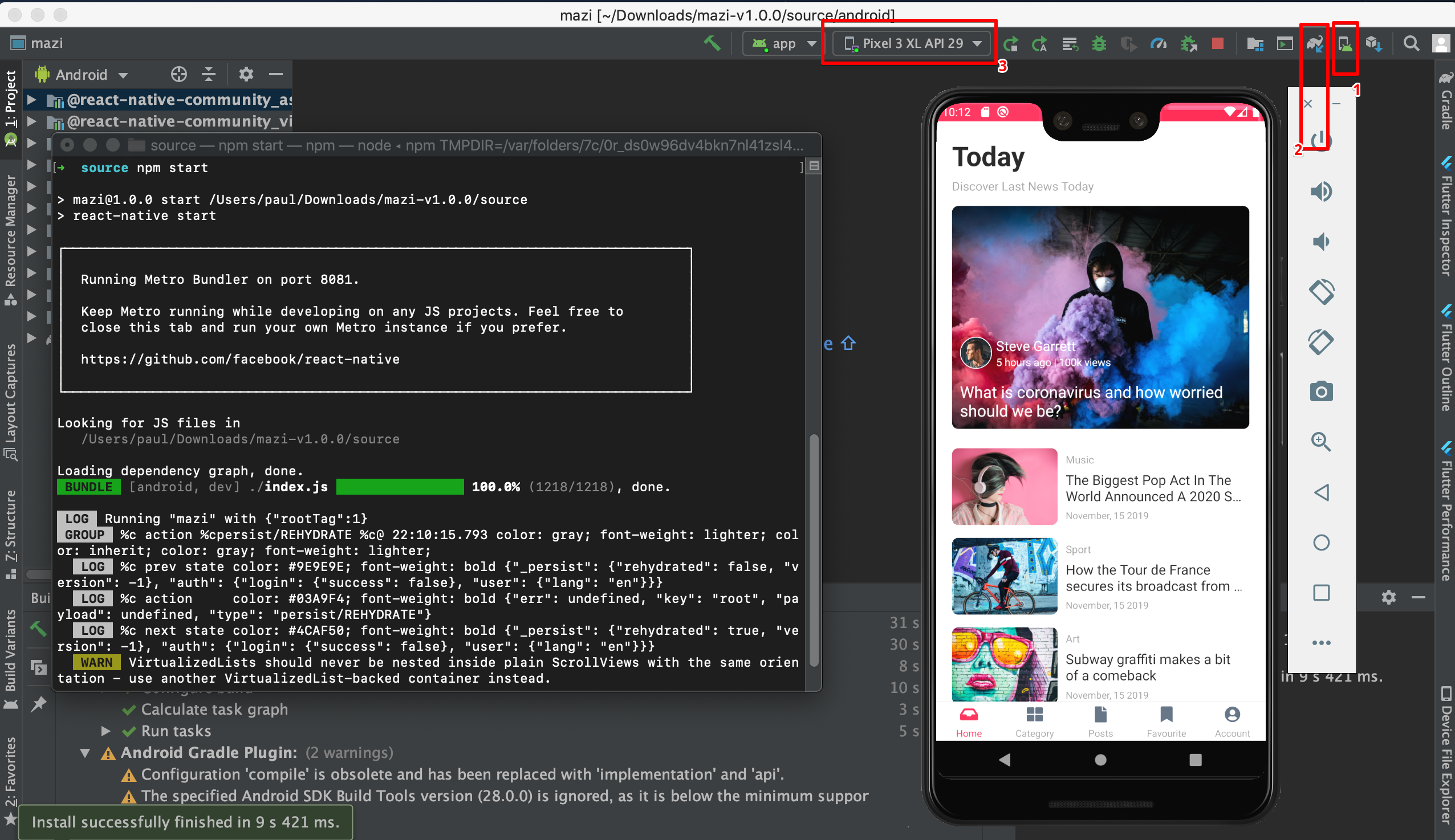
- Step 1: ADM Manager - Install your virtual devices for use
- Step 2: Sync project with Gradle files
- Step 3: Select virtual device and Run your application

We also made video for how to set up for Ios and Android

./app/config/..
./app/components/..
./app/navigation/..
./app/screens/..
./app/navigation/main.js will link with screens locate in folder
./app/screens/..
./app/screens/..). You could change or
re-structure by matching with your
own project structure design.
./app/assets/..
You can store images or other file resource in this folder
./app/store/index.js./app/actions/.../app/reducers/.../app/utils/..
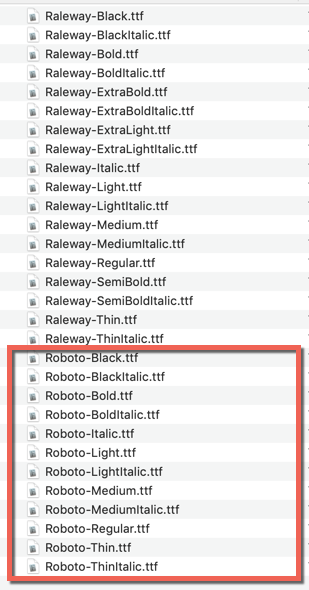
./app/assets/fonts/..

react-native linkChange default font name (You can keep default font and add more prop with new font). Open file
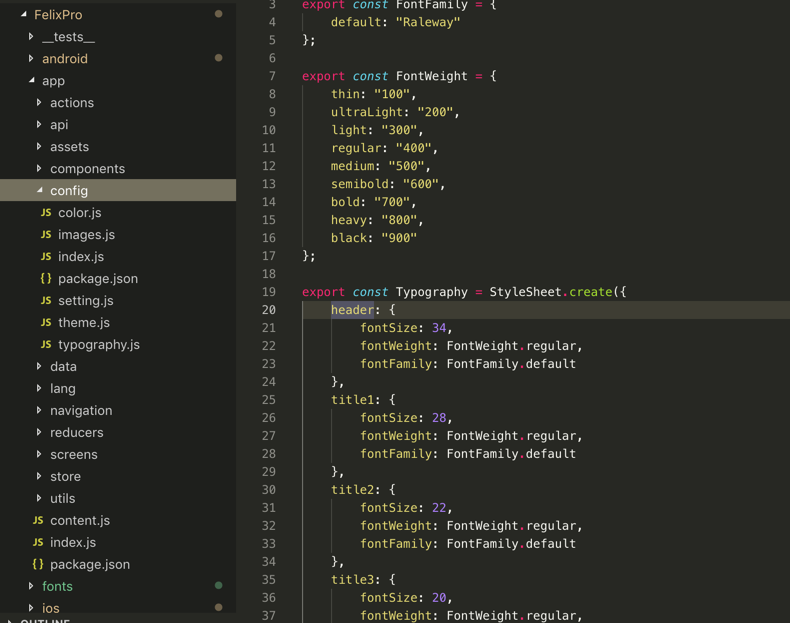
./app/config/typography.js
export const FontFamily = {
default: "Roboto"
};

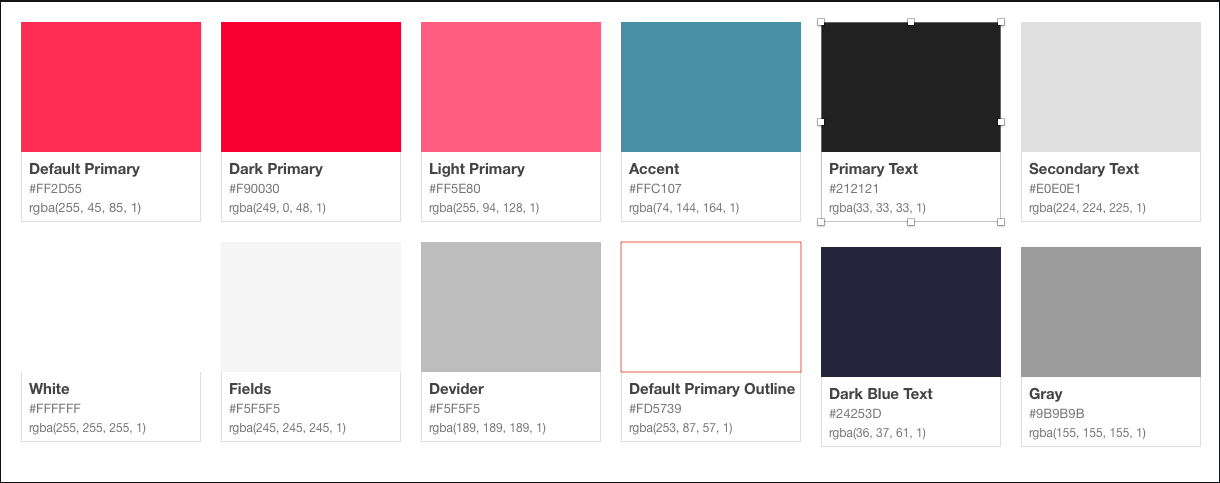
./app/config/color.js
export const BaseColor = {
primaryColor: "#FF2D55", // primary color for your app, usually your brand color.
darkPrimaryColor: "#F90030", // color is darker base on BaseColor.primaryColor
lightPrimaryColor: "#FF5E80", // // color is lighter base on BaseColor.primaryColor
accentColor: "#4A90A4", // secondary color for your app which complements the primary color.
textPrimaryColor: "#212121", // text color for content.
textSecondaryColor: "#E0E0E1", // text color for content.
grayColor: "#9B9B9B", // gray color, just common using for app
darkBlueColor: "#24253D", // dark blue color, just common using for app
dividerColor: "#BDBDBD", // color for separator
whiteColor: "#FFFFFF", // white color
fieldColor: "#F5F5F5", // common field color like input, text area
yellowColor: "#FDC60A", // just another color use for the app
navyBlue: "#3C5A99" // just another color use for the app
};
The main color palettes following properties:
./app/config/typography.js
export const Typography = StyleSheet.create({
header: {
fontSize: 34,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
title1: {
fontSize: 28,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
title2: {
fontSize: 22,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
title3: {
fontSize: 20,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
headline: {
fontSize: 17,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
body1: {
fontSize: 17,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
body2: {
fontSize: 14,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
callout: {
fontSize: 17,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
subhead: {
fontSize: 15,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
footnote: {
fontSize: 13,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
caption1: {
fontSize: 12,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
caption2: {
fontSize: 11,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
},
overline: {
fontSize: 10,
fontWeight: FontWeight.regular,
fontFamily: FontFamily.default
}
});
How to use common StyleSheet for other StyleSheet ?
import { BaseColor, Typography, FontWeight } from "@config";
export default StyleSheet.create({
textDefault: {
...Typography.headline, // Typography > headline
color: BaseColor.whiteColor,
fontWeight: FontWeight.semibold
}
);
./app/config/typography.js
export const FontWeight = {
thin: "100",
ultraLight: "200",
light: "300",
regular: "400",
medium: "500",
semibold: "600",
bold: "700",
heavy: "800",
black: "900"
};
How to use common FontWeight for other StyleSheet ?
import { BaseColor, Typography, FontWeight } from "@config";
export default StyleSheet.create({
textDefault: {
...Typography.headline,
color: BaseColor.whiteColor,
fontWeight: FontWeight.semibold // FontWeight > semibold
}
);
No, It dose not. It just included template only. We do not connect any API. You have to develop by yourself for matching with your biz.
No, It dose not. The mobile template application just simple application with UI/UX.
No, It dose not. It is using pure React Native for develop. If you would like to include React NativeBase or React Native Elements ... You can do that.
Yes, as this is made by React Native framework which support to release for both iOS and Android, please discover more the framework from https://facebook.github.io/react-native/docs/getting-started.html
Yes, you will get the free upgrade with more awesome features coming. You will get the notify email for new version update on stores.
"@react-native-community/async-storage": "^1.6.2", "@react-native-community/viewpager": "^2.0.1", "prop-types": "^15.7.2", "react": "16.9.0", "react-native": "0.61.2", "react-native-animatable": "^1.3.3", "react-native-fast-image": "^7.0.2", "react-native-gesture-handler": "^1.4.1", "react-native-gifted-chat": "^0.9.11", "react-native-maps": "^0.26.1", "react-native-modal": "^11.4.0", "react-native-modal-datetime-picker": "^7.6.0", "react-native-reanimated": "^1.3.0", "react-native-screens": "^2.0.0-alpha.6", "react-native-splash-screen": "^3.2.0", "react-native-swiper": "^1.6.0-rc.2", "react-native-vector-icons": "^6.6.0", "react-navigation": "^4.0.10", "react-navigation-stack": "^1.10.3", "react-navigation-tabs": "^2.5.6", "react-redux": "^7.1.1", "redux": "^4.0.4", "redux-logger": "^3.0.6", "redux-persist": "^6.0.0", "redux-thunk": "^2.3.0", "rn-range-slider": "^1.3.0"